Introduction
WP ieCard is a WordPress eCard plugin used to send ecards to your buddies. The plugin is very simple to use. Start your own eCards site! or create your own ecard store with payment gateway. Setup an ecard store for Valentine’s Day, Mother's day, Easter or Halloween and many more. Enjoy ecard!!
Features:
Here you will find the main features which are included in our ieCard Plugin.
- Create multiple eCard store for various categories.
- Five inbuilt eCard form style.
- Five inbuilt eCard display style with masonary layout.
- Video eCard functionality.
- View in Browser mail functionality.
- Better UI representation to the user.
- WordPress media uploader for eCard images. Choose eCard images from media gallery.
- Order your eCard images with easy Drag & Drop features
- Display eCard images with title and description.
- PayPal Payment integration while sending eCard. PayPal Sandbox mode included for testing.
- Three types of eCard email display style. (Simple Plain Text, Email with GUI and etc)
- Better email representation for eCard.
- Multiple Admin notification when eCard was sent.
- Track number of eCard was sent via form.
- Track number of sent eCard image.
- Track number of eCard was sent via login user.
- Choose different price for different different eCard.
- Choose eCard image size which you want to display.
- Open eCard images in a popup for better visualization.
- Manage eCard form fields label, placeholder and enable/disable it per ecard store wise.
- Google reCaptcha integration with eCard form.
- Manage eCard success message and error message for individual eCards.
- Captures the sent eCard data. Better ecard log system for sent eCard with searching.
- Restriction to send eCard for site guest members, login member or members with particular roles.
- Thank You page functionality after eCard was sent.
- Set Thank You page globally or per eCard store wise after ecard was sent.
- 100% multilanguage – ieCard is completely translatable both in front and back-end.
- Many more other features also…
Installation of Plugin
- The installation of the plugin is just like any other plugin installation for WordPress. Login to your WordPress site and go to Plugins > Add New.
- At the Install Plugins Page click on Upload from the top navigation and then click on browse.
- Choose the downloaded plugin zip file and upload this zipped file. Please unzip the file first to get the plugin zip file.
- Now click on Install Now.
- Wait until WordPress has uploaded the file. If it's done click on Activate Plugin.
- Now you plugin is activated and you can see a message 'Plugin activated' at the top of the window.
Plugin Settings
Plugin settings page holds various settings. These are the global plugin settings. Some settings can be overwritten from the ecard settings.
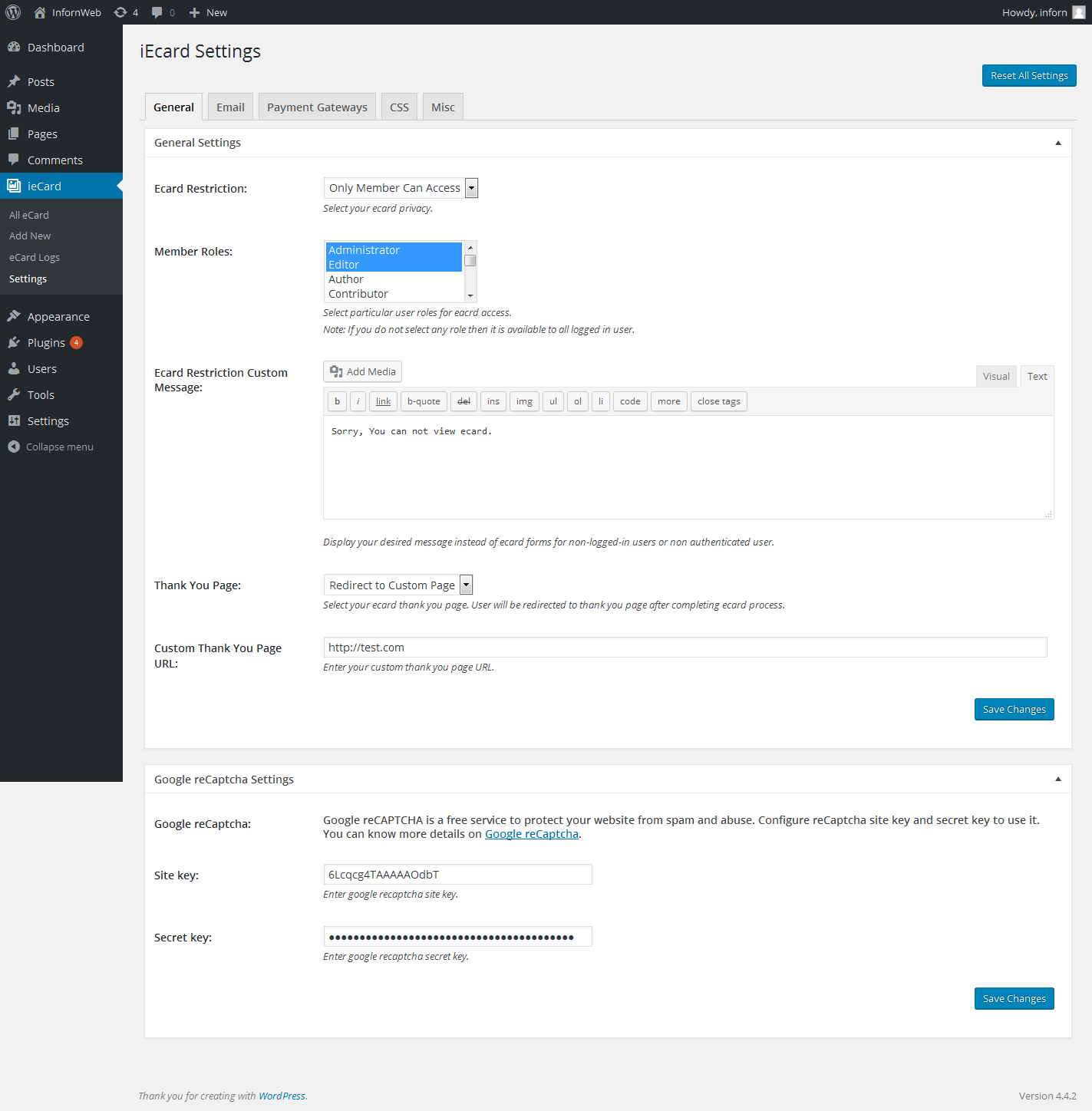
General Settings

eCard Restriction
Select your ecard privacy. Choose guest member or both guest and login member can see your ecard store.
Member Roles
If you select eCard restriction to 'Only Member Can Access' then this option will be visible to you. You can select particular user roles to access ecard store.
Note: If you do not select any role then ecard store will be available to all logged in user. Guest user can not access it.
eCard Restriction Custom Message
Display your desired message instead of ecard forms for non-logged-in users or non authenticated user.
Thank You Page
Select ecard thank you page. User will be redirected to thank you page after completing ecard process. You can choose different thank you page per ecard store wise form the ecard settings.
You can choose any of your site page or enter any external page link also.
Google reCaptcha Settings
Google reCAPTCHA is a free service to protect your website from spam and abuse. Configure reCaptcha site key and secret key to use it. You can know more details on Google reCaptcha.
You can Enable / Disable it for particular ecard form the ecard settings and configure it's various settings form their like reCaptcha Theme, reCaptcha Type and etc.
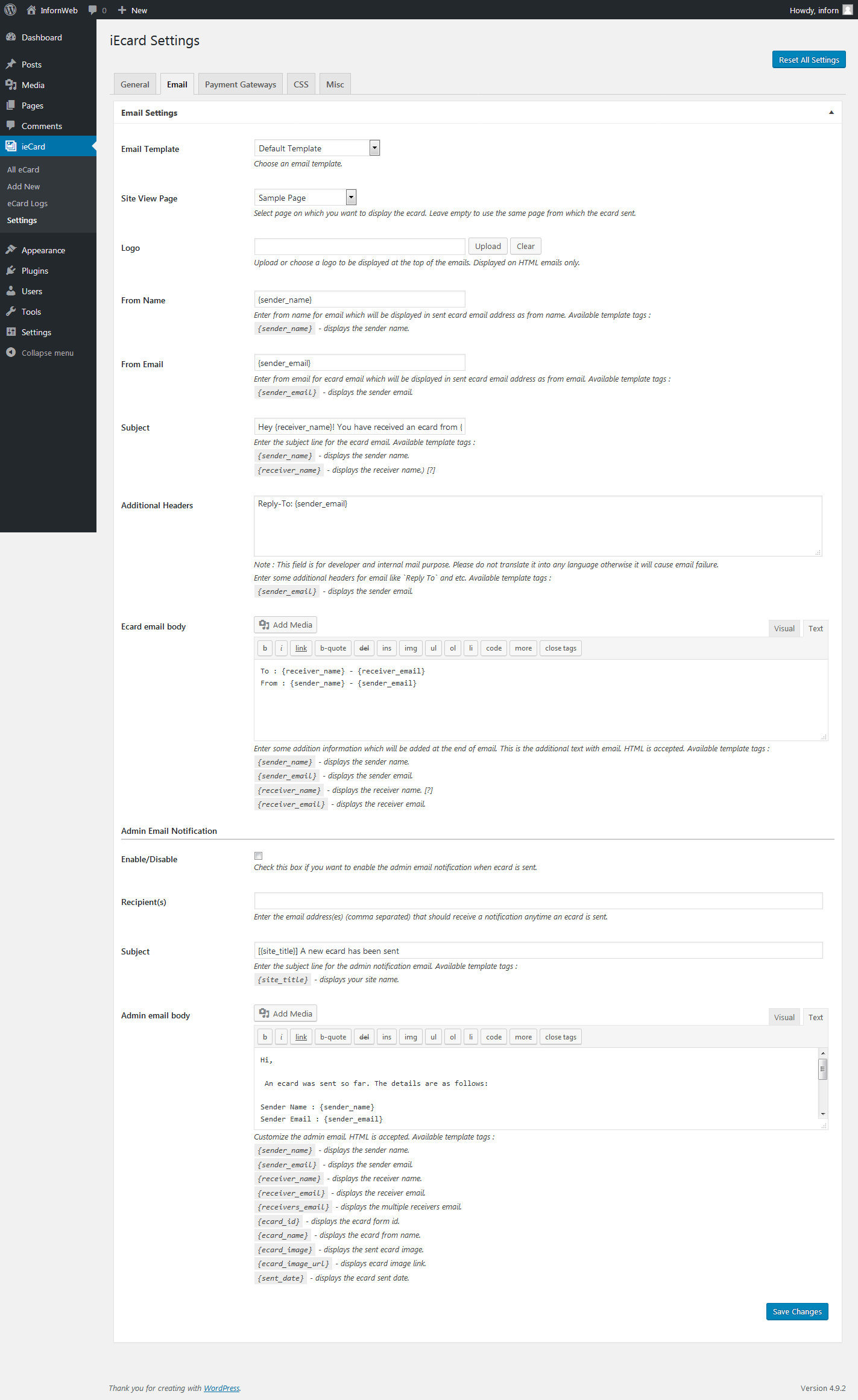
Email Settings
Email settings holds the various email related settings for the ecard.

Email Template
Choose an email template for ecard.
Logo
Upload or choose your site logo which will be displayed at the top of the emails. This option will work only in HTML emails template.
From Name
Enter from name for email which will be displayed in sent ecard email address as from name.
From Email
Enter from email for ecard email which will be displayed in sent ecard email address as from email. This will be used as Reply-To email address also.
Subject
Enter subject line for ecard email.
Additional Headers
Enter some additional headers for email like `Reply To` and etc. This option is useful when you are using any dedicated email address as from Email address then simply you can set Reply-to to sender email address rather then your email address.
Please enter proper data within this otherwise it causes failure email delivery.
eCard email body
You can say this ecard email footer body. This will be added after the user message. You can display any addition information at the end of email address.
Admin Email Notification
Enable/Disable
Check the box if you want to enable the email notification when ecard is sent.
Recipient(s)
Enter the email address(es) as comma separated that should receive a notification when an ecard is sent.
Subject
Enter the subject line for the admin notification email.
Admin email body
Customize the email that is sent to admin. You can use varios template tags inside that which will provide you the information about the sent ecard.
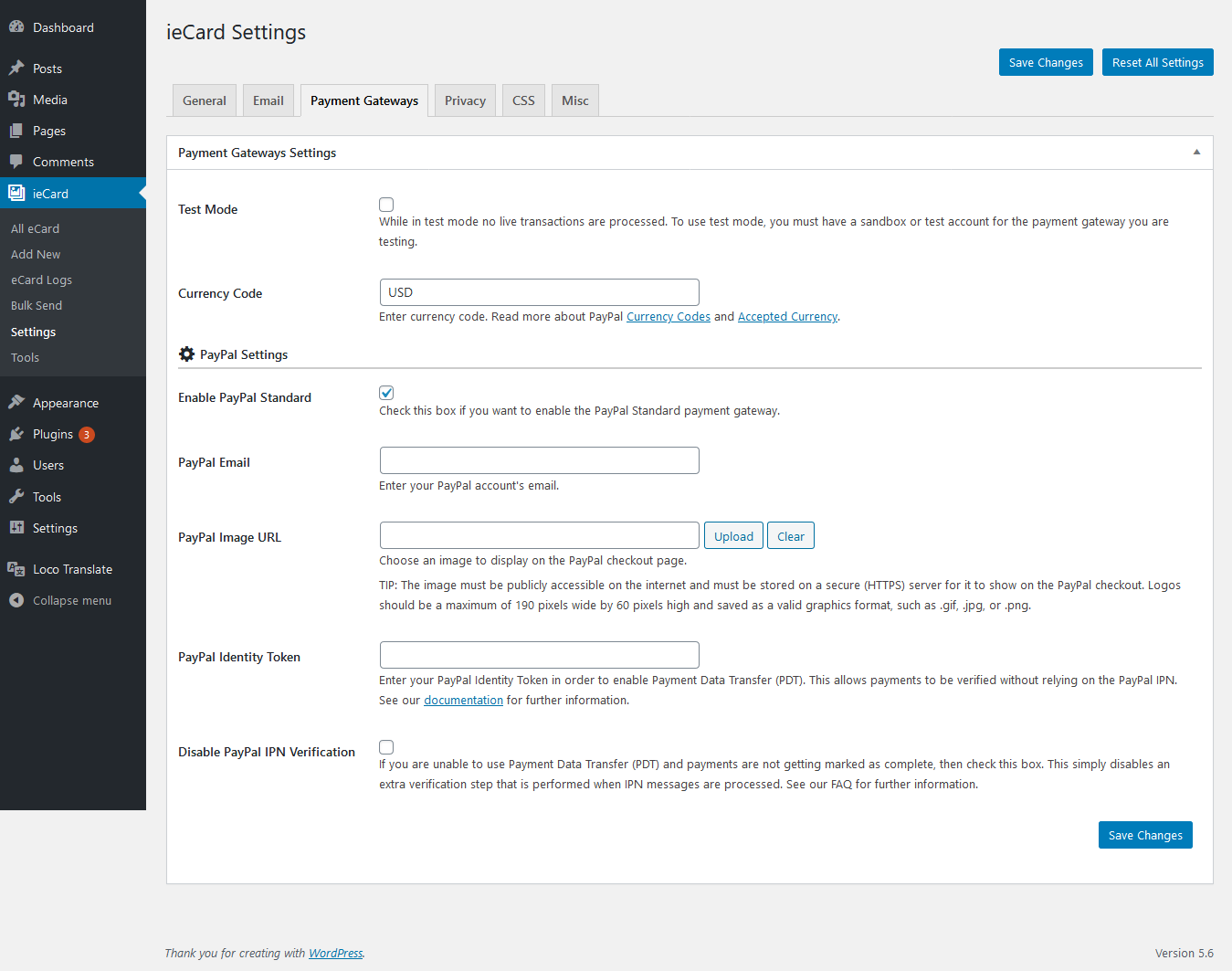
Payment Gateways Settings
Payment Gateways Settings holds the payment related settings like PayPal for the ecard.

Test Mode
Check the box if you want to test ecard payment process in test payment gateway. While in test mode no live transactions are processed. To use test mode, you must have a sandbox or test account for the payment gateway you are testing.
Currency Code
Enter currency code in which you want to get payment. Read more about PayPal Currency Codes and Accepted Currency.
Enable PayPal Standard
Check the box if you want to enable the PayPal Standard as payment gateway for eCard.
PayPal Email
Enter the PayPal account's email address. This is the address associated with your PayPal account.
PayPal Image URL
Choose an image to display on the PayPal checkout page.
TIP: The image must be publicly accessible on the internet and must be stored on a secure (HTTPS) server for it to show on the PayPal checkout. Logos should be a maximum of 190 pixels wide by 60 pixels high and saved as a valid graphics format, such as .gif, .jpg, or .png.
If you do not have an SSL on your site, I would suggest not adding an image to your checkout page layout. If you specify an image that is not loaded over the https protocol, your customer’s web browser might show a message that says the payment page contains nonsecure items.
PayPal Identity Token
Enter your PayPal Identity Token. This is required in order for payment records to be automatically marked as Complete immediately after purchase.
This token can be obtained from your PayPal account by following these steps:
- Log in to your PayPal account.
- Hover over the cog in the upper right corner of the screen and select Account Settings.
- Under the Products & Services heading, click on Website payments on the left side of the screen.
- Click the Update link next to Website Preferences.
- Set Auto Return to On.
- For the return URL, enter your website URL.
- In Payment Data Transfer, click the On option.
- Click Save.
- Your PDT identity token should now be visible in the Payment Data Transfer section on the page.
- Copy the token and paste it into the PayPal Identity Token field in Plugin → Settings → Payment Gateways.
Disable PayPal IPN Verification
If the PayPal IPN is not working, you can disable IPN verification, which simply disables an extra verification step that is performed when IPN messages are processed.
IPN Settings
The PayPal Instant Payment Notification (IPN) service allows PayPal to communicate with your store, and mark transactions as complete, failed and etc.
The PayPal IPN will be configured automatically when using PayPal Standard but it is still important you can confirm it is enabled inside your PayPal account.
NOTE: PayPal IPN verification requires an SSL certificate. As of September 30, 2016, PayPal IPN will ONLY work over SSL.
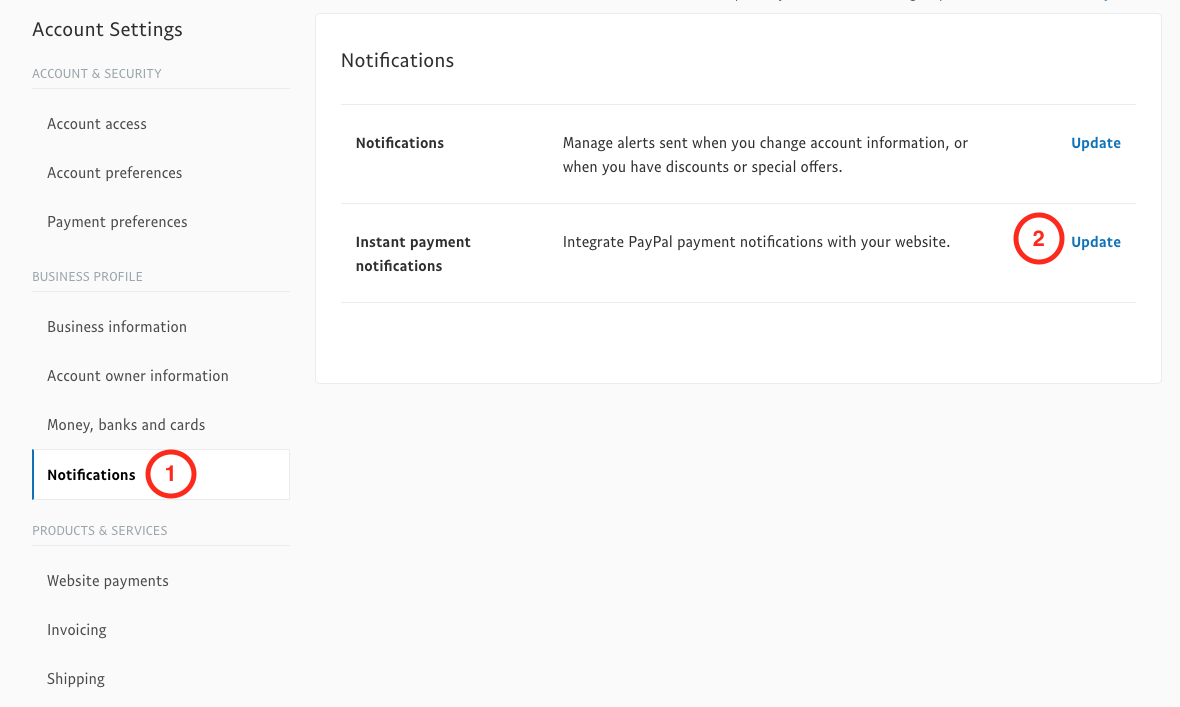
Log into your PayPal account and hover over the cog in the upper right corner of the screen, then select Account Settings.

Click Notifications on the left side of the screen, then click Update next to Instant Payment Notifications.

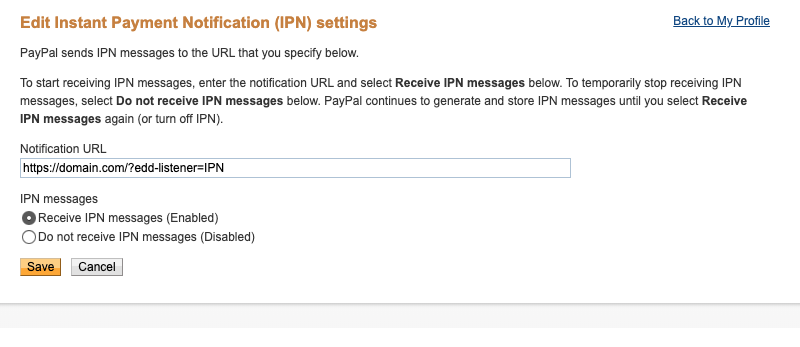
Click the Edit Settings button, then enter your website URL. Choose the radio button for Receive IPN messages (Enabled).

If you need to access your PayPal IPN history, see this guide.
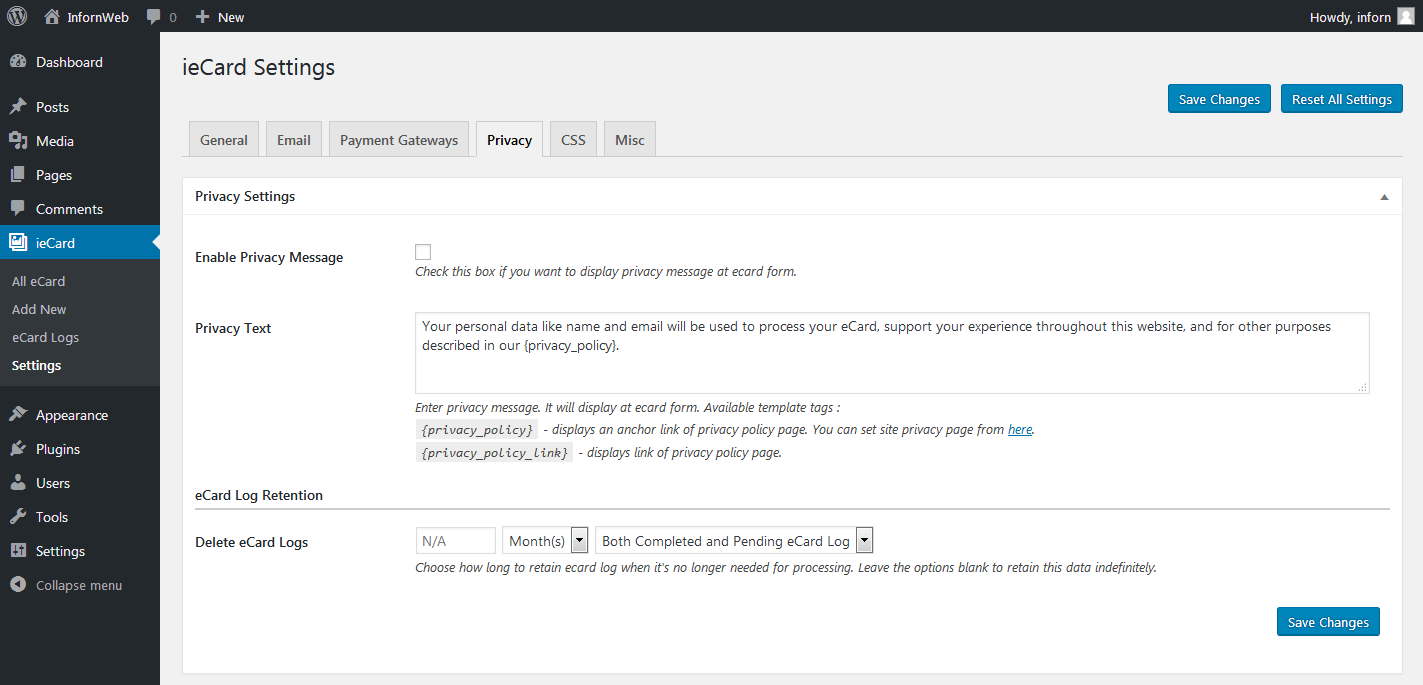
Privacy Settings
Privacy Settings holds the privacy related settings like Privacy message and etc.

Enable Privacy Message
Check this box if you want to display privacy message at eCard form.
Privacy Text
Enter your privacy message. It will display at ecard form.
eCard Log Retention - Delete eCard Logs
Choose how long to retain ecard log when it's no longer needed for processing. eCard logs will be automatically deleted after periodic time which you choose. Leave the options blank to retain this data indefinitely.
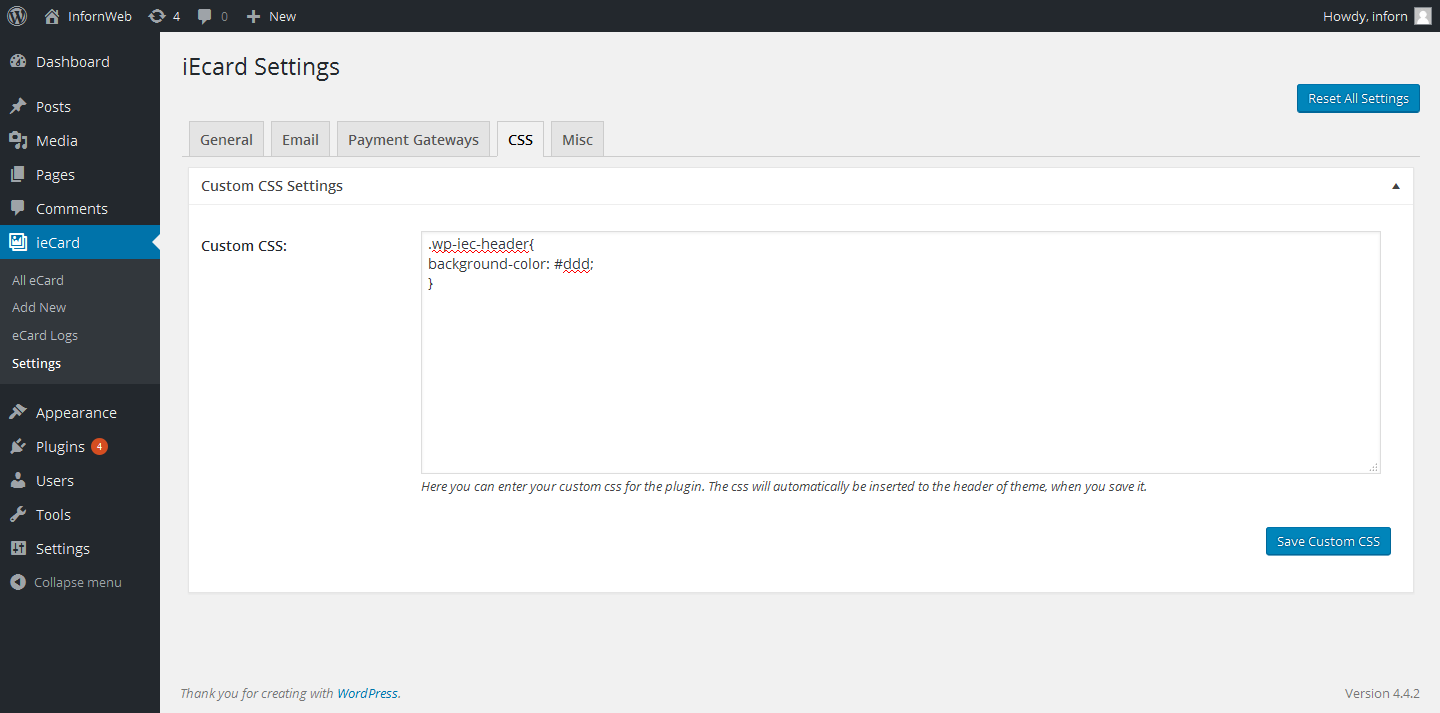
Custom CSS Settings
You can simply override plugin css form here.

Here you can enter your custom css for the plugin. The css will automatically be inserted to the header of theme, when you save it.
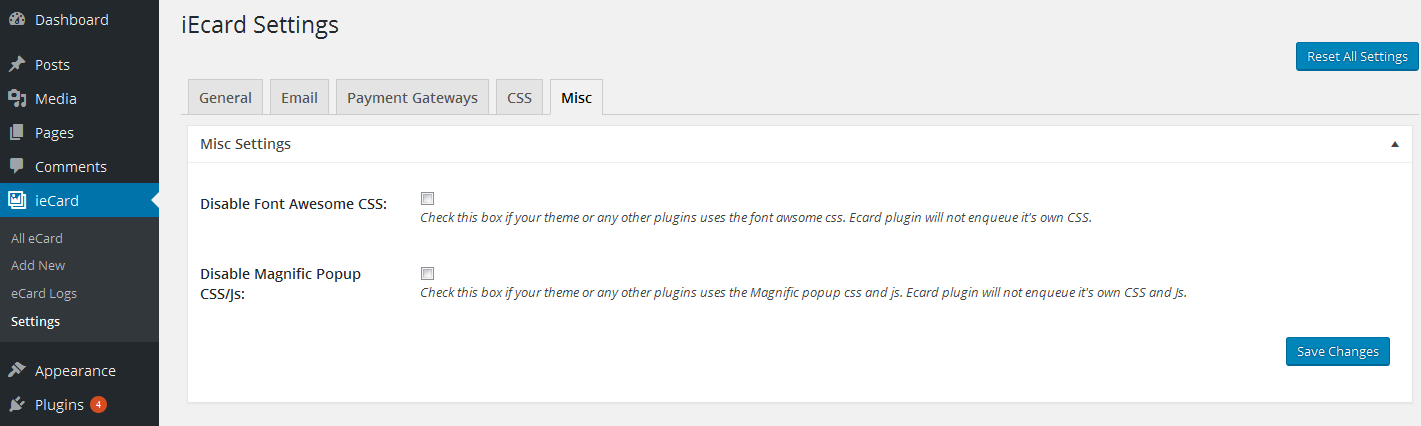
Misc Settings
These are the plugin miscellaneous settings.

Disable Font Awesome CSS
Check the box if your theme or any other plugins uses the font awsome css. eCard plugin will not enqueue it's own CSS.
Disable Magnific Popup CSS/Js
Check the box if your theme or any other plugins uses the Magnific popup css and js. eCard plugin will not enqueue it's own CSS and Js.
eCard Post Settings
These are the ecard post meta box settings. Control ecard price, design, form fields, form messages and etc.
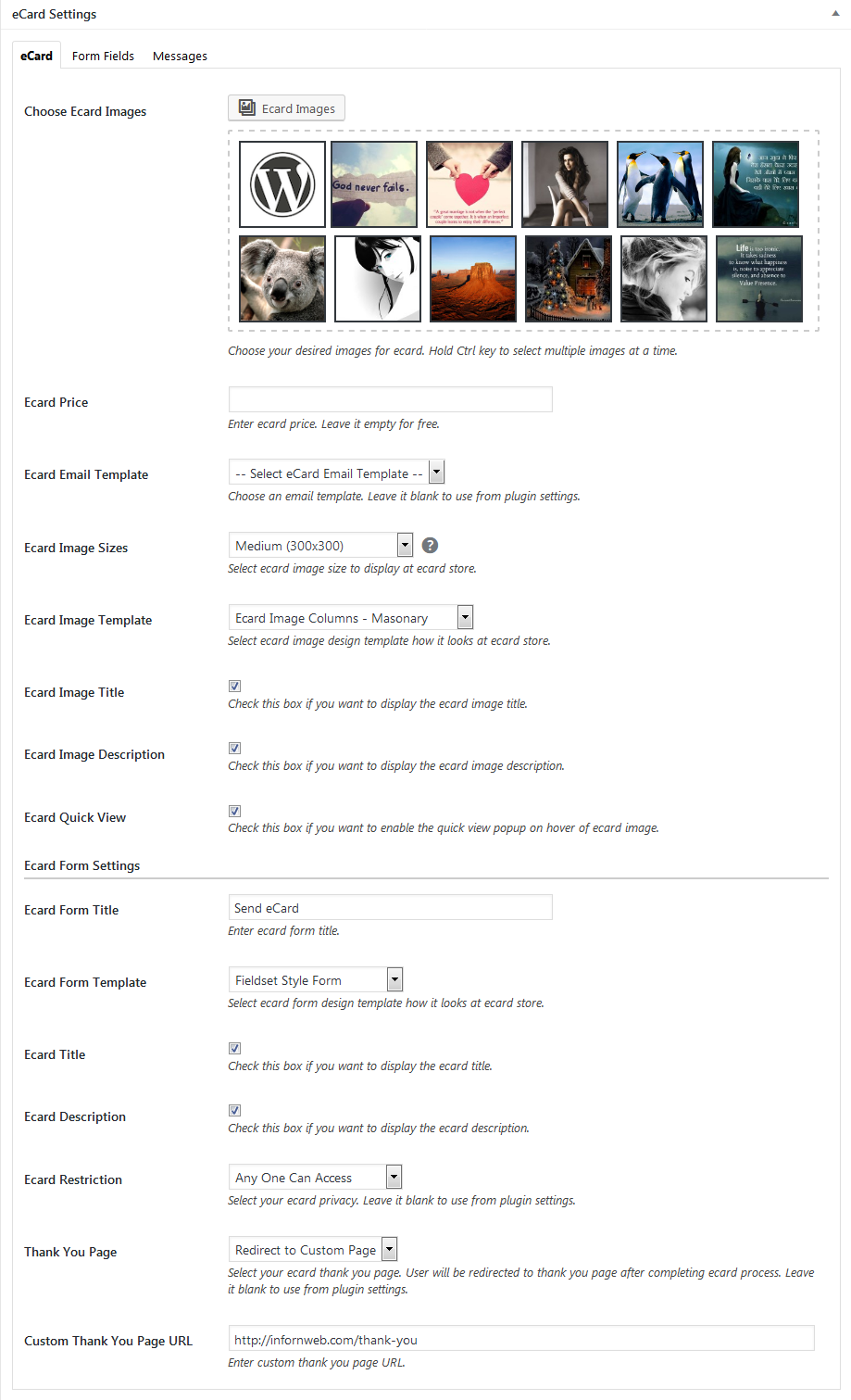
eCard Settings

Choose eCard Images
Choose your desired images for ecard via WordPress media uploader. Hold Ctrl key to select multiple images at a time.
You can drag & drop images to desired order. You can enter image title and description to display at ecard store with images.
eCard Price
Enter your ecard price if you have enabled the payment gateway. You can leave empty for free sending.
eCard Email Template
Choose an email template. Leave it blank to use from global plugin settings.
eCard Image Sizes
Select appropriate ecard image size to displayed at ecard store.
eCard Image Template
Select ecard image design template how it looks at ecard store.
eCard Image Title
Check the box if you want to display the image title at ecard store.
eCard Image Description
Check the box if you want to display the image description at ecard store.
eCard Quick View
Check the box if you want to enable the quick view popup when user hover of ecard image. User can see better image with this option.
eCard Form Settings
eCard Form Template
Select ecard form design template how it looks at ecard store.
eCard Title
Check the box if you want to display the ecard title in form.
eCard Description
Check the box if you want to display the ecard description in form.
eCard Restriction
Select ecard privacy. Leave blank to use from plugin settings.
Thank You Page
Select ecard thank you page. User will be redirected to thank you page after completing ecard process. Leave blank to use from plugin settings.
Custom Thank You Page URL
You can enter thank you page URL.
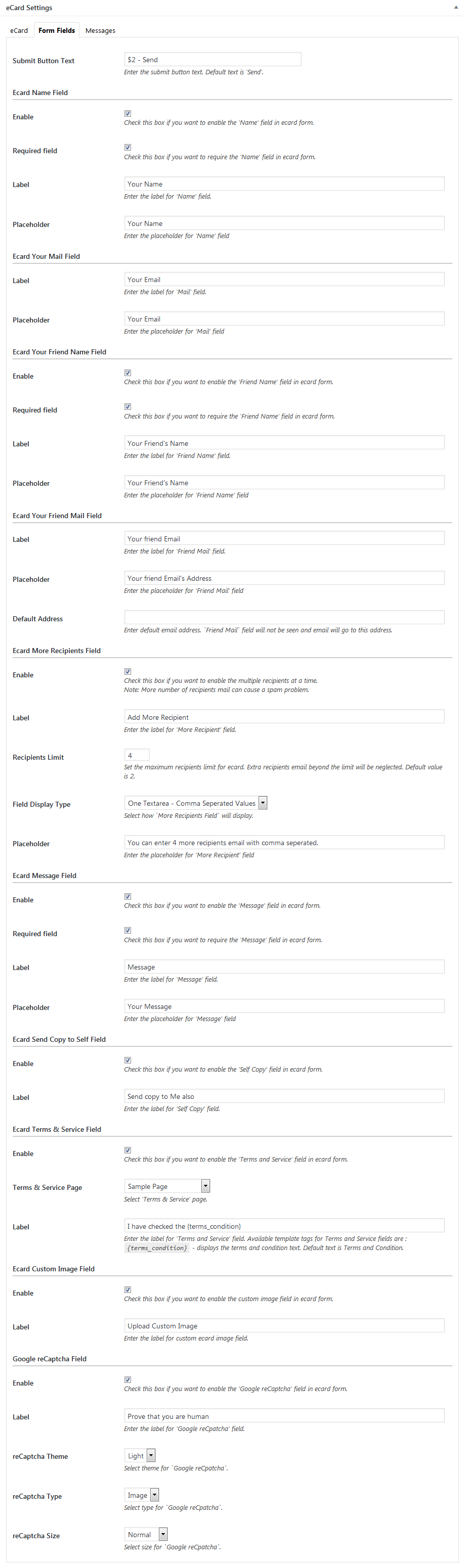
eCard Form Fields Settings

Submit Button Text
Enter ecard form submit button text. Default text is Send.
eCard Name Field
This is the ecard form `Name` field. You can Enable/Disable, Provide label, Provide placeholder and Make it required.
eCard Your Mail Field
This is the ecard form `Mail` field. You can Provide label and placeholder to it.
eCard Your Friend Mail Field
This is the ecard form `Friend Mail` field. You can Provide label and placeholder to it.
eCard More Recipients Field
This is the ecard form `More Recipient` field. You can Enable/Disable, Provide label, Provide placeholder and Provide the extra Recipients Limit.
Extra recipients email beyond the limit will be neglected.
You can choose field display type. One is "Textarea - Comma Seperated Values" and second is "Add More Type - Seperate Values".
eCard Message Field
This is the ecard form `Message` field. You can Enable/Disable, Provide label, Provide placeholder and Make it required.
eCard Send Copy to Self Field
This is the ecard form `Self Copy` checkbox field. You can Enable/Disable and Provide label to it.
eCard Terms & Service Field
This is the ecard form `Terms and Service` checkbox field. You can Enable/Disable, Provide label and choose Terms & Service Page.
eCard Custom Image Upload Field
This is the ecard form `Custom Image` upload field. You can Enable/Disable and Provide label to it.
Google reCaptcha Field
This is the `Google reCaptcha` field in ecard form. You can Enable/Disable, Provide label and choose reCaptcha Theme, reCaptcha Type and reCaptcha Size.
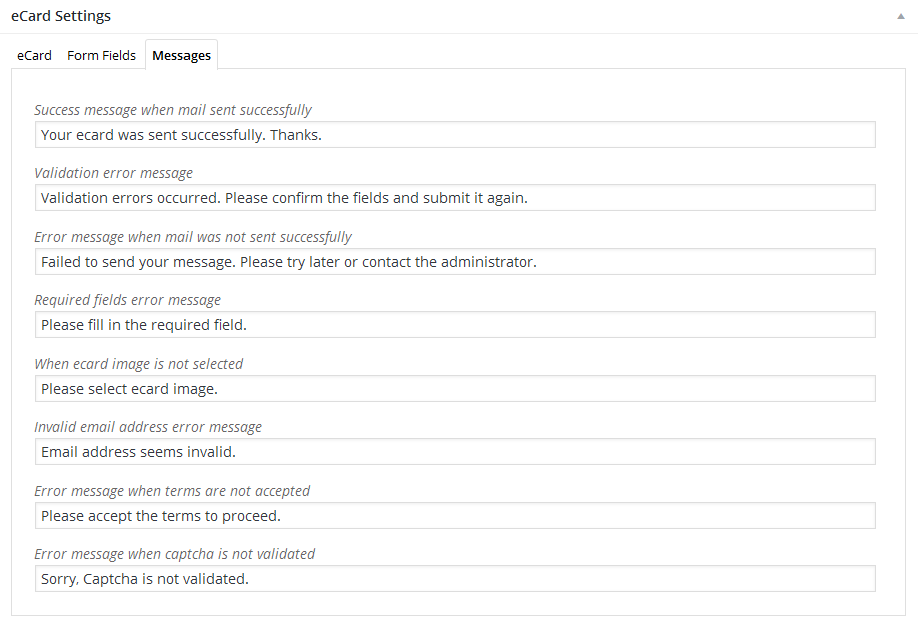
eCard Form Fields Message Settings

Control various messages for ecard form like Success message, Validation message, Error message, Required field message, Invalid email message, Terms & Service Field message, Captcha validation message and etc.
Add Shortcode
To setup the ecard store into any page or post at any position you can use the [wp_iecard id="XX"] shortcodes.
Note: Please enter the shortcode into 'Text' tab of WordPress plugin editor without 'code' HTML tag.
You will find the plugin shortcode at the ecard listing. Please see below image.

Shortcode Parameter
Id
[wp_iecard id="XX"]
This is the ecard id for which you want setup the ecard store. You will find ecard id from the admin panel at ecard listing page.
Grid - (eCard Columns)
[wp_iecard id="23" grid="3"]
This is the number of columns for ecard image. You can set it upto maximum 4 columns.
Note: For some of the 'eCard Image Template' grid parameter will not work. Like 'eCard Image Column 1 - Landscape' because some of the designs will not set in grid layout.
Limit - (Number of eCard Images)
[wp_iecard limit="10"]
Dispaly number of eCard images you want to show.
Pagination - (Number of eCard Images)
[wp_iecard pagination="true" limit="5"]
Enable eCard image pagination. If you set limit 5 then 5 images will be displayed then pagination.
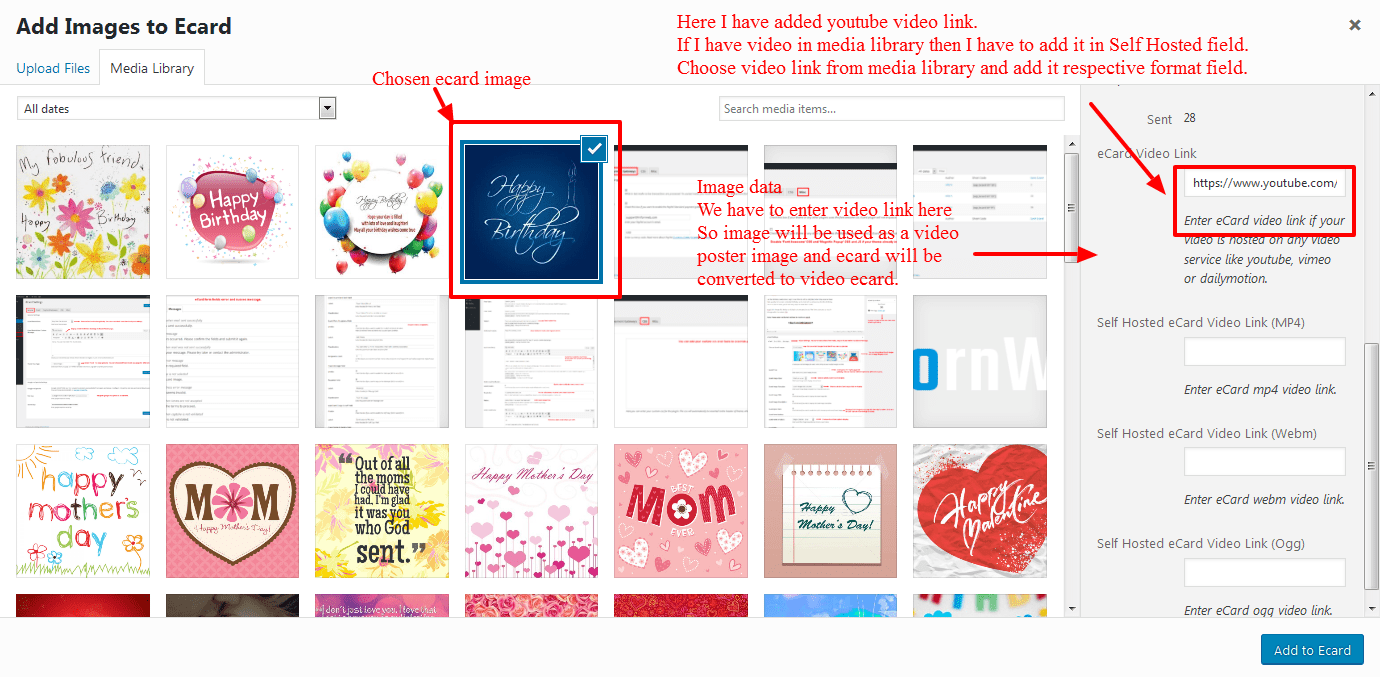
Video eCard
You can add video to any eCard. Video will be displayed in a popup (light box) when user click on 'Eye' icon (eCard Quick View) on eCard.
Below are the steps how to add video to an eCard.
- Once you choose the eCard images from WordPress media uploader, click on any particular image.
- You can see image information and some fields at right side in media uploader.
- Along with other fields, you can see 'eCard Video Link' fields.
- There are four types of different field based on the format of video.
- You can add YouTube, Vimeo, Dailymotion link to field and as well as Self Hosted Video link in relevant fields.
- e.g YouTube video
https://www.youtube.com/watch?v=Gknrbr2Ju8kYou just need to add the link in 'eCard Video Link' field and field will be saved automatically. - Now your eCard is converted to video ecard. You can see video on eCard on your site.
Please refer the below screenshot so you will get more idea about it.

Template Structure -- Override templates via a theme
The WP ieCard is made with WordPress standard and it is developer friendly. The plugin contains some markup files within the /templates/ directory.
If you want to customize any markup related to front end, You just need to copy these files to your theme directory.
- ecard-custom-msg.php
- ecard-img-stats.php
- ecard-magnific-popup-data.php
-
ecards/
- ecard.php
- ecard-header.php
- ecard-form-fieldset-style.php
- ecard-form-input-box-anim.php
- ecard-form-simple.php
- ecard-form-single-column.php
- ecard-form-two-column.php
-
ecards-img/
- ecard-img-column-1-landscape.php
- ecard-img-columns.php
- ecardecard-img-columns-masonary.php
- ecard-img-flat-columns.php
- ecard-img-flat-columns-masonary.php
-
ecards-view/
- siteview.php
-
emails/
- header.php
- footer.php
- body.php
- email-cnt-simple.php
- email-cnt-default.php
- email-cnt-siteview.php
To override the ecard-header.php file then simply copy
/wp-iecards/templates/ecards/ecard-header.php to Your-theme/wp-iecards/ecards/ecard-header.php
Frequently Asked Questions
As you know, email sending is a very sensitive process. It totally depends on the server (your hosting) from which it routes. It also varies in different email clients like Gmail, Yahoo and etc.
Sometime email is considered as a SPAM, Sometime it is late delivered etc issues come while sending email from normal server.
WP ieCard plugin simply use the WordPress (PHP) function to send the email. There are no settings for SPAM and etc. This is the main reason why email client services work like MailChimp, Sendgrid and etc for email purpose.
To overcome this situation, you can use SMTP plugin. SMTP plugin sends the email on behalf of you as a trusted user so it will not be considered as a SPAM and it helps to reduces the ratio of late email delivery and spamming. You can read more about the SMTP on web also.
Below are the WordPress Free plugins which you can use for SMTP
https://wordpress.org/plugins/easy-wp-smtp/
https://wordpress.org/plugins/wp-mail-smtp/
Kindly configure any one plugin with appropriate SMTP settings and then check. You can find the relevant document / setup link once you install the above plugin.
You can use your hosting email as a SMTP also. You can ask SMTP settings to your hosting company in case you want to use your hosting email as a SMTP.
Note : You need to configure it properly, otherwise no email will work.
Can't find the answer you are looking for?
If you have any questions that are which are not listed in documentation, Feel free to get in touch with us on support@infornweb.com
