Post Slider and Carousel Pro Documentation
Documentation, Reference Materials and Tutorials
View Demo
Introduction
Post Slider and Carousel Pro is a WordPress post slider plugin. It is a complete solution for blog or news website. The plugin is very simple to use. Start your blog site or news site with just few clicks!!
Features:
Here you will find the main features which are included in our Post Slider and Carousel Pro Plugin.
- 30+ Unique and Clean Design.
- 5+ different layout.
- 2 different widgets. Post Slider & Post Vertical Scrolling Widget.
- Display Post in a Slider View.
- Display Post in a Carousel View.
- Display Post in a GridBox Slider View.
- Works with any Custom Post Type.
- Works with any Custom Taxonomy.
- Works with any Custom Tags.
- Set custom link for post.
- Featured Post Functionality.
- Trending Post Functionality.
- Image Lazyload Functionality.
- Shortcode Generator with Live Preview Panel - No hassles for documentation.
- Created with WordPress Template Functionality - Modify plugin design from your theme.
- Set "Order" and "Orderby" sorting parameters via shortcode.
- Strong and advanced shortcode parameters for your needs.
- RTL support.
- Custom CSS Setting.
- Light weight and Fast - Created with ground level with WordPress Coding Standard
- 100% multilanguage – Plugin is completely translatable both in front and back-end.
- Fully Responsive.
- Cross Browsers Support.
- Many more other features also…
Installation of Plugin
- The installation of the plugin is just like any other plugin installation for WordPress. Login to your WordPress site and go to Plugins > Add New.
- At the Install Plugins Page click on Upload from the top navigation and then click on browse.
- Choose the downloaded plugin zip file and upload this zipped file. Please unzip the file first to get the plugin zip file.
- Now click on Install Now.
- Wait until WordPress has uploaded the file. If it's done click on Activate Plugin.
- Now you plugin is activated and you can see a message 'Plugin activated' at the top of the window.
Plugin Settings
Plugin settings page holds various settings. These are the global plugin settings. Some settings can be overwritten from the post settings.
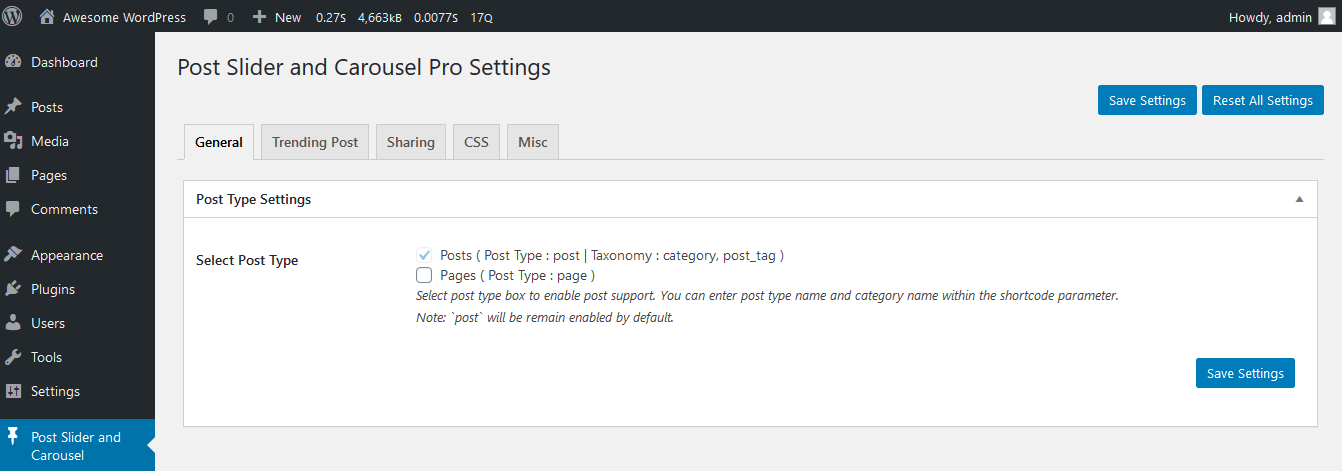
General Settings

Post Type Settings
Select your desired post type to enable post type support. You can enter post type name and category name within the shortcode parameter.
Note: `post` will be remain enabled by default.
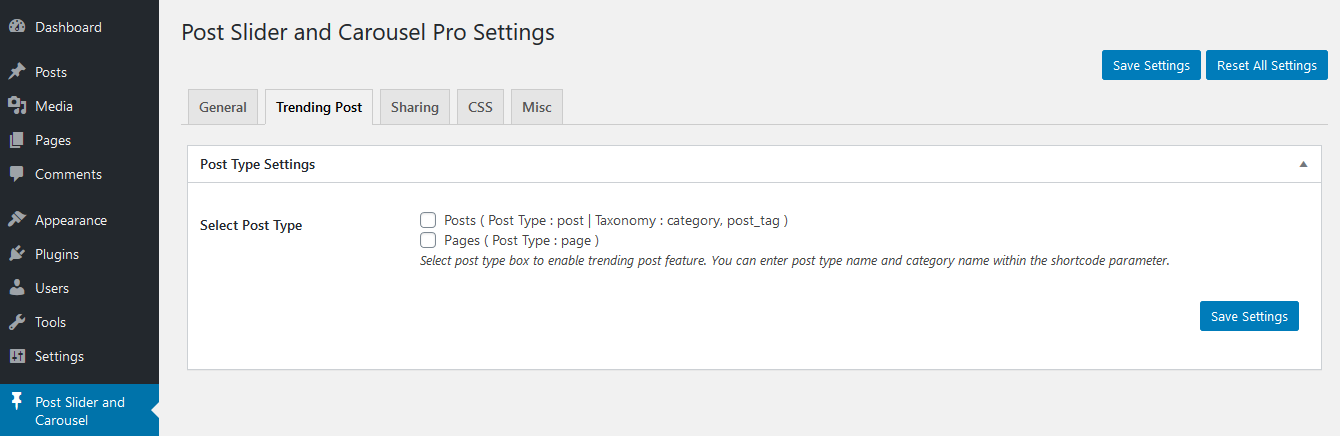
Trending Post
Trending post settings holds the trending post related settings.

Post Type Settings
Select your desired custom post type to enable post type support for trending post. You can enter post type name and category name within the shortcode parameter.
Note:The post view count will be stored when user visits the post page.
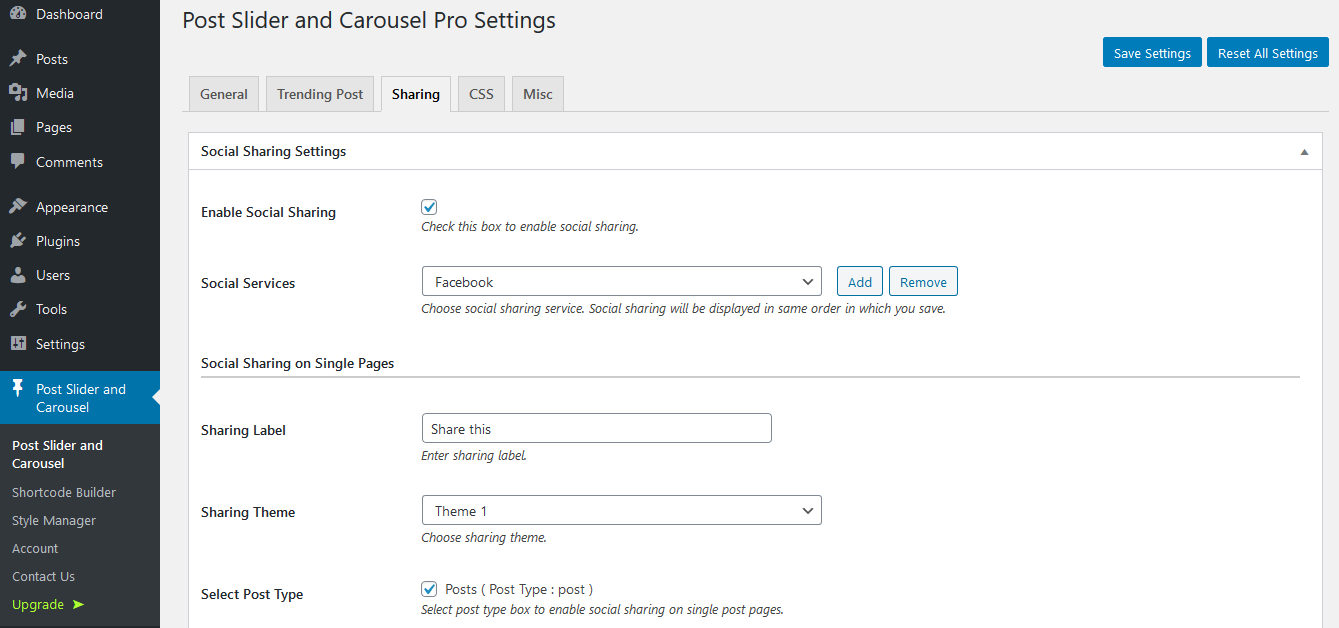
Social Sharing Settings
Social sharing settings holds the post sharing related settings.

Enable Social Sharing
Check this box to enable social sharing globally.
Social Services
Choose your desired social sharing service.
Note: Social sharing will be displayed in same order in which you save.
Social Sharing on Single Pages
Sharing Label
Enter sharing label which will be display on social sharing icon on single post pages.
Sharing Theme
Choose social sharing icon theme.
Select Post Type
Select your desired custom post type to enable social sharing support for single post pages.
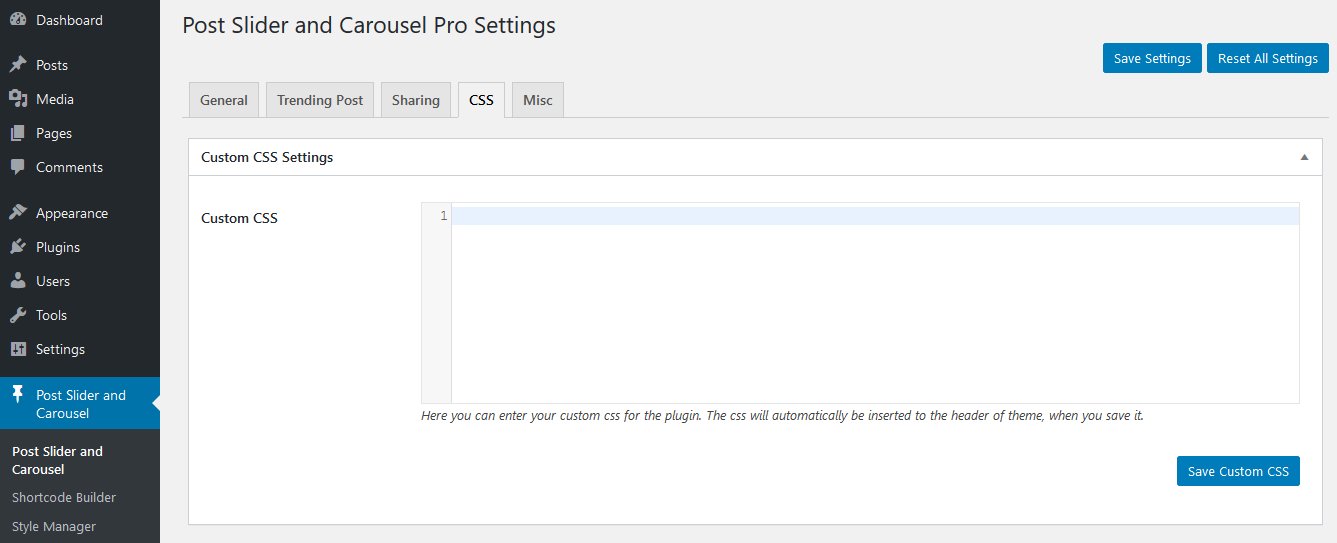
Custom CSS Settings
You can simply override plugin css form here.

Here you can enter your custom css for the plugin. The css will automatically be inserted to the header of theme, when you save it.
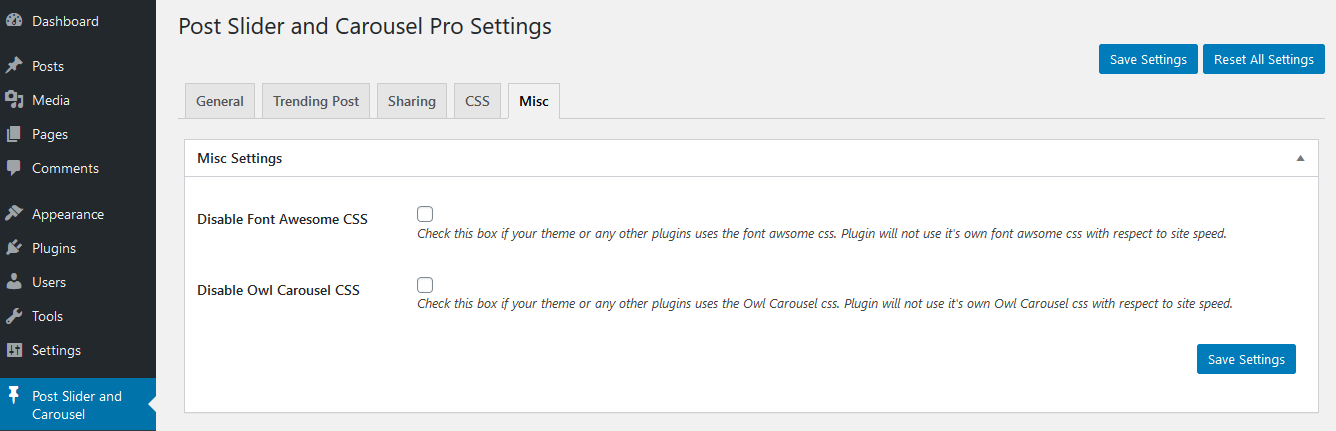
Misc Settings
These are the plugin miscellaneous settings.

Disable Font Awesome CSS
Check the box if your theme or any other plugins uses the font awsome css. Post Slider and Carousel plugin will not enqueue it's own CSS for speed concern.
Disable Owl Carousel CSS
Check the box if your theme or any other plugins uses the Owl Carousel css. Post Slider and Carousel plugin will not enqueue it's own CSS for speed concern.
Slider Post Settings
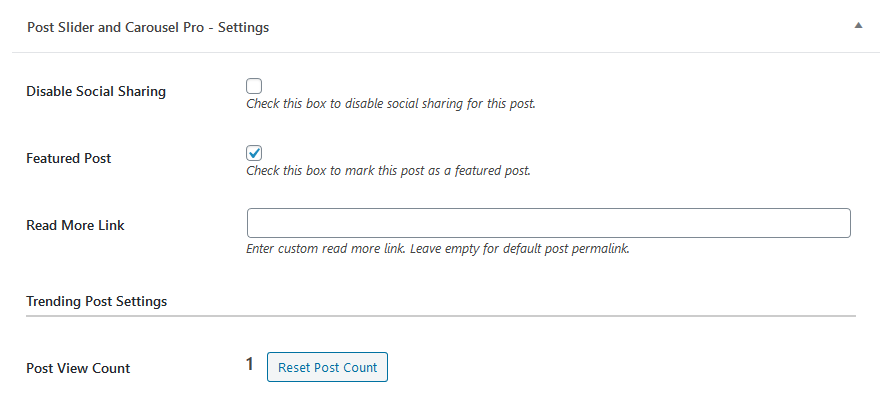
These are some post meta box settings. Control custom link, reset post view count and etc.
Post Settings

Disable Social Sharing
Check this box to disable social sharing for this particular post.
Note: This option will only be display when sharing is enabled from plugin settings.
Featured Post
Check this box to mark this post as a featured post. You can display only featured post via plugin shortcode.
Read More Link
Enter custom read more link for post. Leave empty for default post permalink.
Trending Post Settings
Post View Count
This display the total number of post view count by visitor. You can reset post count by clicking 'Reset Post Count' button beside the post count.
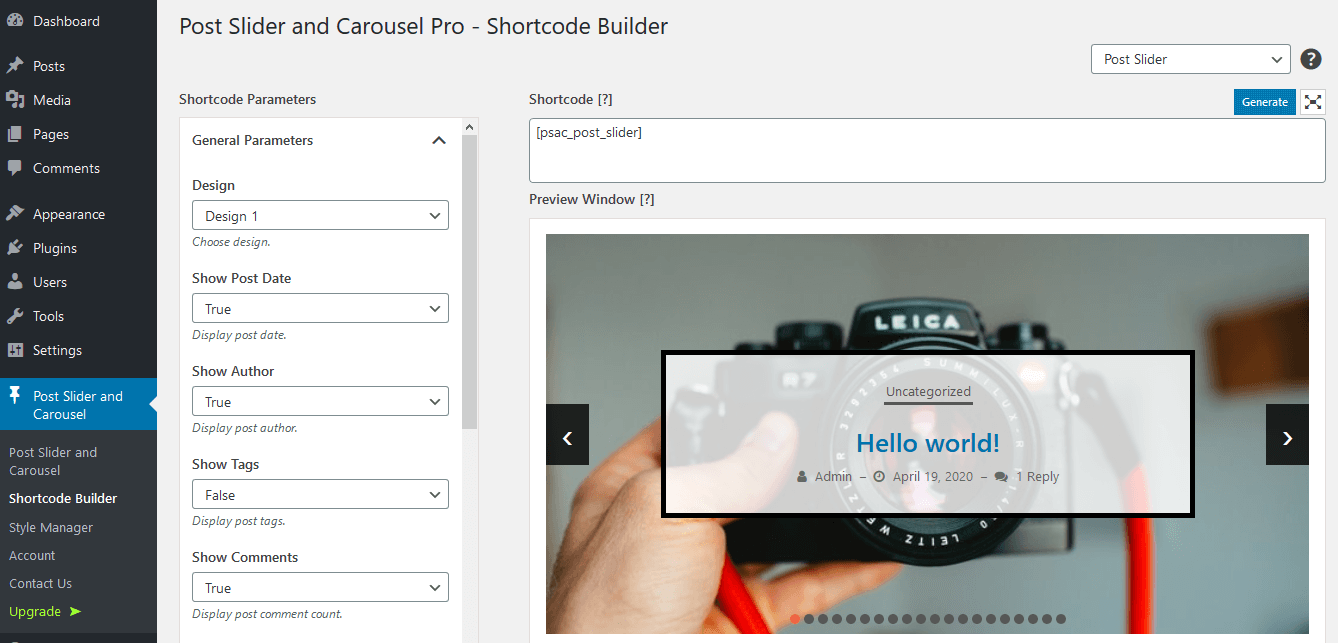
Shortcode Generator
Shortcode generator is a very useful tool to generate plugin shortocde. It allows you to preview plugin shortcode. You can choose your desired shortcode from the dropdown and check various parameters from left panel.
With shortcode generator you can refer various shortocde parameter and check it's output with live preview panel. There is no need to refer plugin documentation deeply.
You can paste shortcode to below and press Generate button to preview so each and every time you do not have to choose each parameters!!!
Shortcode generator is a very handy tool like WordPress Customizer!! Check shortcode generator within plugin menu.

Plugin Shortcodes
Plugin contains nine types of different shortcodes depending your need.
Note: Please enter the shortcode into 'Text' tab of WordPress plugin editor without 'code' HTML tag OR use 'Shortcode Generator' tool within plugin.
Here are the plugin shortcodes.
- Post Slider -
[psac_post_slider] - Post Carousel -
[psac_post_carousel] - Post GridBox Slider -
[psac_post_gridbox_slider]
Common Shortcode Parameters
Common parameters which works with all shortcode.Post Type
[psac_post_slider post_type="post"]
Enter registered post type name. You can find it on plugin setting page.
Note: Be sure you have added valid post type name otherwise no result will be displayed.
Taxonomy
[psac_post_slider taxonomy="category"]
Enter registered taxonomy name. You can find it on plugin setting page.
Note: Be sure you have added valid taxonomy name otherwise no result will be displayed.
Tag Taxonomy
[psac_post_slider tag_taxonomy="post_tag"]
Enter registered tag taxonomy name. You can find it on plugin setting page. This is just to display post tags.
Note: Be sure you have added valid tag taxonomy name otherwise no result will be displayed. Leave it empty for default.
Display Type
[psac_post_slider type="featured"]
Select display type of post. Is it Featured or Trending? Supported values are 'featured' OR 'trending'.
Display Sticky Post
[psac_post_slider sticky_posts="true"]
Display sticky post. Supported values are 'true' OR 'false'.
Display Author
[psac_post_slider show_author="true"]
Display post author. Supported values are 'true' OR 'false'.
Display Post Date
[psac_post_slider show_date="true"]
Display post date. Supported values are 'true' OR 'false'.
Display Post Category
[psac_post_slider show_category="true"]
Display post categories. Supported values are 'true' OR 'false'.
Display Post Tags
[psac_post_slider show_tags="true"]
Display post tags. Supported values are 'true' OR 'false'.
Display Comments Count
[psac_post_slider show_comments="true"]
Display post comment count. Supported values are 'true' OR 'false'.
Display Post Content
[psac_post_slider show_content="true"]
Display post content.
Post Content Word Limit
[psac_post_slider content_words_limit="20"]
Display number of post content words.
Display Read More
[psac_post_slider show_read_more="true"]
Display post read more button. Supported values are 'true' OR 'false'.
Read More Button Text
[psac_post_slider read_more_text="Read More"]
Enter your desired read more button text.
Link Behaviour
[psac_post_slider link_behaviour="new"]
Choose post link behaviour to open in a new tab or same tab. Supported values are 'self' OR 'new'.
Image Size
[psac_post_slider media_size="medium"]
Choose WordPress registered image size. e.g thumbnail (150 X 150), medium (300 X 300), large (1024 X 1024), medium-large (768 X 768), psacp-medium (500 X 500), full.
Note : These are the WordPress registered image size. When you upload the image in WordPress it creates various size of images. You can call them as per your need and speed concern. These sizes may very depending on your theme or any third party plugin with this functionality.
Recommended size is 'medium' or 'medium-large'.
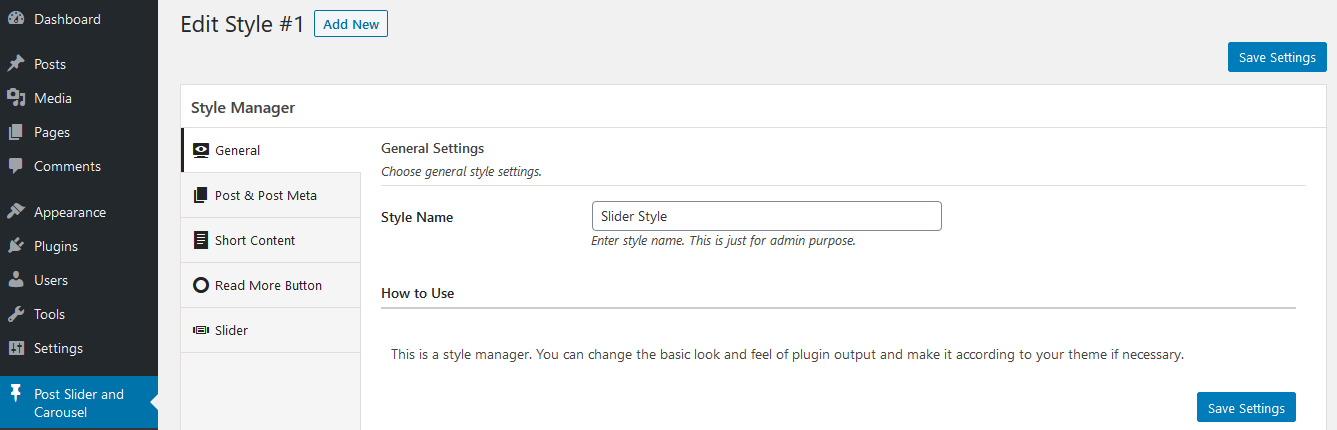
Style Manager
[psac_post_slider style_id="X"]
Where X is style ID. You can create style under Post Slider and Carousel --> Style Manager and create your style. Style Manager is use to change title, content, meta details font size and colors. You can also customize slider arrows, dots and read more button design.
Previous Button Text
[psac_post_slider prev_text="Previous"]
Set previous button text. You can enter any Text or Html entity. Leave it empty for default.
Next Button Text
[psac_post_slider next_text="Next"]
Set next button text. You can enter any Text or Html entity. Leave it empty for default.
Enable Sharing
[psac_post_slider sharing="design-1"]
Enable sharing functionality. It will display a sharing icon. On hover or click of it user can share post on configured social media. Supported values are "design-1", "design-2", "design-3" and "design-4". Set it false to disable it.
Total Number of Post
[psac_post_slider limit="10"]
Enter total number of post to be displayed. Enter -1 to display all. Leave it blank for default.
Post Order By
[psac_post_slider orderby="date"]
Select order type. Supported values are
- ID - Based on Post ID's
- title - Based on Post Title
- date - Based on Post added date
- modified - Based on Post modified date
- rand - Random Order on each page load
- menu_order - Post Sorting Order
- author - Based on Post Author
Post Order
[psac_post_slider order="DESC"]
Select sorting order. Supported values are 'DESC' OR 'ASC'.
Display Post From Specific Category
[psac_post_slider category="5,10"]
OR
[psac_post_slider category="category_slug"]
Enter category id or slug to display categories wise. You can pass multiple ids or slug with comma seperated. You can find id or slug at relevant category listing page.
Exclude Post From Specific Category
[psac_post_slider exclude_cat="3,5"]
Exclude post category. Works only if `Category` field is empty. You can pass multiple ids with comma seperated. You can find id at relevant category listing page.
Display Child Category Post
[psac_post_slider include_cat_child="true"]
If you are using parent category then whether to display child category post or not. Supported values are 'true' OR 'false'.
Display Specific Post
[psac_post_slider posts="3,5"]
Enter id of the post which you want to display. You can pass multiple ids with comma seperated. You can find id at relevant post listing page.
Exclude Posts
[psac_post_slider hide_post="3,5"]
Enter id of the post which you do not want to display. You can pass multiple ids with comma seperated. You can find id at relevant post listing page.
Display Post From Specific Author
[psac_post_slider include_author="3"]
Enter author id to display posts of particular author. You can pass multiple ids with comma seperated. You can find id at users listing page.
Exclude Post From Specific Author
[psac_post_slider exclude_author="3"]
Enter author id to hide post of particular author. Works only if `Include Author` field is empty. You can pass multiple ids with comma seperated. You can find id at relevant users listing page.
Query Offset
[psac_post_slider query_offset="1"]
Exclude number of posts from starting. e.g if you pass 3 then it will skip first third post. Note: Do not use limit=-1 with this.
CSS Class
[psac_post_slider css_class="extra-css-class"]
Enter an extra CSS class for design customization. Note: Extra class added as parent so using extra class you customize your design.
Post Slider Shortcode Parameters
Shortcode :[psac_post_slider]We have listed unique parameters for this shortcode. Checkout common parameter which works with all shortcode.
Design (Layout)
[psac_post_slider design="design-1"]
Choose your favourite layout. Values are design-1 to design-10. There are total 10 designs for slider.
Slider Arrows
[psac_post_slider arrows="true"]
Enable slider arrows. Supported values are 'true' OR 'false'.
Slider Navigation Dots
[psac_post_slider dots="true"]
Enable slider pagination dots. Supported values are 'true' OR 'false'.
Autoplay
[psac_post_slider autoplay="true"]
Enable slider autoplay. Supported values are 'true' OR 'false'.
Autoplay Interval
[psac_post_slider autoplay_interval="5000"]
Enter autoplay interval.
Slider Speed
[psac_post_slider speed="5000"]
Enter slider speed.
Slider Loop
[psac_post_slider loop="true"]
Enable slider loop. Run slider contineously in looping. Supported values are 'true' OR 'false'.
Slider Autoplay Pause on Hover
[psac_post_slider autoplay_hover_pause="true"]
Autoplay pause on hover. Supported values are 'true' OR 'false'.
Slide Margin
[psac_post_slider slide_margin="20"]
Slide margin. This is the gap beetween two slides.
Slider Start Position
[psac_post_slider start_position="5"]
Slider start position.
Slider Stage Padding
[psac_post_slider stage_padding="10"]
Enter slider stage padding. A partial slide will be visible at both the end.
Slider Auto Height
[psac_post_slider auto_height="false"]
Enable slider auto height. Supported values are 'true' OR 'false'.
Slider Thumbnails View
[psac_post_slider show_thumbnail="true"]
Enable slider with thumbnails. Supported values are 'true' OR 'false'.
Number of Thumbnails
[psac_post_slider thumbnail="7"]
Enter number of thumbnails you want to show with slider.
Slider URL Hash Listner
[psac_post_slider url_hash_listener="false"]
Enable url hash listner of slider. Supported values are 'true' OR 'false'.
Slider Lazyload
[psac_post_slider lazyload="false"]
Enable slider lazyload. Slider images will load once the page is loaded. Supported values are 'true' OR 'false'.
Post Carousel Shortcode Parameters
Shortcode :[psac_post_carousel]We have listed unique parameters for this shortcode. Checkout common parameter which works with all shortcode.
Design (Layout)
[psac_post_carousel design="design-1"]
Choose your favourite layout. Values are design-1 to design-18. There are total 18 designs for carousel.
Slides Column
[psac_post_carousel slide_show="2"]
Enter number of slides to show.
Slides to Scroll
[psac_post_carousel slide_scroll="2"]
Enter number of slides to scroll at a time.
Slider Arrows
[psac_post_carousel arrows="true"]
Enable slider arrows. Supported values are 'true' OR 'false'.
Slider Navigation Dots
[psac_post_carousel dots="true"]
Enable slider pagination dots. Supported values are 'true' OR 'false'.
Autoplay
[psac_post_carousel autoplay="true"]
Enable slider autoplay. Supported values are 'true' OR 'false'.
Autoplay Interval
[psac_post_carousel autoplay_interval="5000"]
Enter autoplay interval.
Slider Speed
[psac_post_carousel speed="5000"]
Enter slider speed.
Slider Loop
[psac_post_carousel loop="true"]
Enable slider loop. Run slider contineously in looping. Supported values are 'true' OR 'false'.
Slider Autoplay Pause on Hover
[psac_post_carousel autoplay_hover_pause="true"]
Autoplay pause on hover. Supported values are 'true' OR 'false'.
Slide Margin
[psac_post_carousel slide_margin="20"]
Slide margin. This is the gap beetween two slides.
Slider Start Position
[psac_post_carousel start_position="5"]
Slider start position.
Slider Stage Padding
[psac_post_carousel stage_padding="10"]
Enter slider stage padding. A partial slide will be visible at both the end.
Slider Auto Height
[psac_post_carousel auto_height="false"]
Enable slider auto height. Supported values are 'true' OR 'false'.
URL Hash Listner
[psac_post_carousel url_hash_listener="false"]
Enable url hash listner of slider. Supported values are 'true' OR 'false'.
Slider Lazyload
[psac_post_carousel lazyload="false"]
Enable slider lazyload. Slider images will load once the page is loaded. Supported values are 'true' OR 'false'.
Equal Height
[psac_post_carousel css_class="psacp-equal-height"]
Add equal height for carousel columns.
Post GridBox Slider Shortcode Parameters
Shortcode :[psac_post_gridbox_slider]We have listed unique parameters for this shortcode. Checkout common parameter which works with all shortcode.
Design (Layout)
[psac_post_gridbox_slider design="design-1"]
Choose your favourite layout. Values are design-1 to design-7. There are total 7 designs for gridbox slider.
Height (Height of Image OR Gridbox)
[psac_post_gridbox_slider height="400"]
Choose height of the post image or gridbox.
Slider Arrows
[psac_post_gridbox_slider arrows="true"]
Enable slider arrows. Supported values are 'true' OR 'false'.
Slider Navigation Dots
[psac_post_gridbox_slider dots="true"]
Enable slider pagination dots. Supported values are 'true' OR 'false'.
Autoplay
[psac_post_gridbox_slider autoplay="true"]
Enable slider autoplay. Supported values are 'true' OR 'false'.
Autoplay Interval
[psac_post_gridbox_slider autoplay_interval="5000"]
Enter autoplay interval.
Slider Speed
[psac_post_gridbox_slider speed="5000"]
Enter slider speed.
Slider Loop
[psac_post_gridbox_slider loop="true"]
Enable slider loop. Run slider contineously in looping. Supported values are 'true' OR 'false'.
Slider Autoplay Pause on Hover
[psac_post_gridbox_slider autoplay_hover_pause="true"]
Autoplay pause on hover. Supported values are 'true' OR 'false'.
Slide Margin
[psac_post_gridbox_slider slide_margin="20"]
Slide margin. This is the gap beetween two slides.
Slider Start Position
[psac_post_gridbox_slider start_position="5"]
Slider start position.
Slider Stage Padding
[psac_post_gridbox_slider stage_padding="10"]
Enter slider stage padding. A partial slide will be visible at both the end.
Slider Auto Height
[psac_post_gridbox_slider auto_height="false"]
Enable slider auto height. Supported values are 'true' OR 'false'.
Slider URL Hash Listner
[psac_post_gridbox_slider url_hash_listener="false"]
Enable url hash listner of slider. Supported values are 'true' OR 'false'.
Slider Lazyload
[psac_post_gridbox_slider lazyload="false"]
Enable slider lazyload. Slider images will load once the page is loaded. Supported values are 'true' OR 'false'.
Colorful Overlay
[psac_post_gridbox_slider css_class="psacp-colorfull"]
Add colorful overlay.
Style Manager
With the help of the style manager, You can change the basic look and feel of plugin output and make it according to your theme if necessary.
You can create as many as style and apply to the plugin shortcode and widgets.
You just need to pass the style id as a shortcode parameter. e.g [psac_post_slider style_id="1"] - Where 1 is the style id.
Style Manager is a very handy tool for basic CSS and styling. Check style manager within plugin menu.

Template Structure -- Override templates via a theme
The Post Slider and Carousel Pro is made with WordPress standard and it is developer friendly. The plugin contains some markup files within the /templates/ directory.
If you want to customize any markup related to front end, You just need to copy these files to your theme directory.
- sharing.php
-
slider/
- loop-start.php
- loop-end.php
- design-1.php to design-10.php --
There are total 10 designs within the slider.
-
carousel/
- loop-start.php
- loop-end.php
- design-1.php to design-18.php --
There are total 18 designs within the carousel.
-
gridbox-slider/
- loop-start.php
- loop-end.php
- design-1.php to design-6.php --
There are total 6 designs within the gridbox slider.
-
widget / post-slider /
- loop-start.php
- loop-end.php
- design-1.php to design-4.php --
There are total 4 designs within the post slider widget.
-
widget / post-scrolling /
- loop-start.php
- loop-end.php
- design-1.php to design-4.php --
There are total 4 designs within the post vertical scrolling widget.
To override the post slider design-1.php file then simply copy
/post-slider-and-carousel-pro/templates/slider/design-1.php to Your-theme/post-slider-and-carousel-pro/slider/design-1.php
Frequently Asked Questions
To add colorful overlay, please use following custom class (psacp-colorfull) in the "css_class" shortcode parameter.
eg: [psac_post_gridbox_slider css_class="psacp-colorfull"]
For equal height, please use following custom class (psacp-equal-height) in the "css_class" shortcode parameter.
eg: [psac_post_carousel css_class="psacp-equal-height"]
Can't find the answer you are looking for?
If you have any questions that are which are not listed in documentation, Feel free to get in touch with us on support@infornweb.com
