News & Blog Designer Pack Pro Documentation
Documentation, Reference Materials and Tutorials
View Demo
Introduction
Blog Designer Pack Pro is a WordPress blog / news plugin. It is a complete solution for blog or news website. The plugin is very simple to use. Start your blog site or news site with just few clicks!!
Features:
Here you will find the main features which are included in our Blog Designer Pack Pro Plugin.
- 120+ Unique and Clean Design.
- Create multiple layout.
- Display Blog in a Grid View.
- Display Blog in a Slider View.
- Display Blog in a Carousel View.
- Display Blog in a GridBox View.
- Display Blog in a GridBox Slider View.
- Display Blog in a List View.
- Display Blog in a Masonry View.
- Display Blog in a Timeline View.
- Display Blog in a Ticker View.
- Option to add image for categories. New
- Display categories in grid and slider view. New
- Added a new creative design with new shortcode. New
- Works with any Custom Post Type.
- Works with any Custom Taxonomy.
- Works with any Custom Tags.
- Set custom link for post.
- Responsive Grid Columns.
- Featured Post Functionality.
- Trending Post Functionality.
- 6 Types of different paginations.
- Load More and Prev - Next Ajax Pagination.
- Shortcode Generator with Live Preview Panel - No hassles for documentation.
- Amazing Shortcode Template Functionality - Control your shortcode from one place on various location!!
- Created with WordPress Template Functionality - Modify plugin design from your theme.
- Set "Order" and "Orderby" sorting parameters via shortcode.
- Strong and advanced shortcode parameters for your needs.
- RTL support.
- Custom CSS Setting.
- Light weight and Fast - Created with ground level with WordPress Coding Standard
- 100% multilanguage – Plugin is completely translatable both in front and back-end.
- Fully Responsive.
- Cross Browsers Support.
- Many more other features also…
Installation of Plugin
- The installation of the plugin is just like any other plugin installation for WordPress. Login to your WordPress site and go to Plugins > Add New.
- At the Install Plugins Page click on Upload from the top navigation and then click on browse.
- Choose the downloaded plugin zip file and upload this zipped file. Please unzip the file first to get the plugin zip file.
- Now click on Install Now.
- Wait until WordPress has uploaded the file. If it's done click on Activate Plugin.
- Now you plugin is activated and you can see a message 'Plugin activated' at the top of the window.
Plugin Settings
Plugin settings page holds various settings. These are the global plugin settings. Some settings can be overwritten from the post settings.
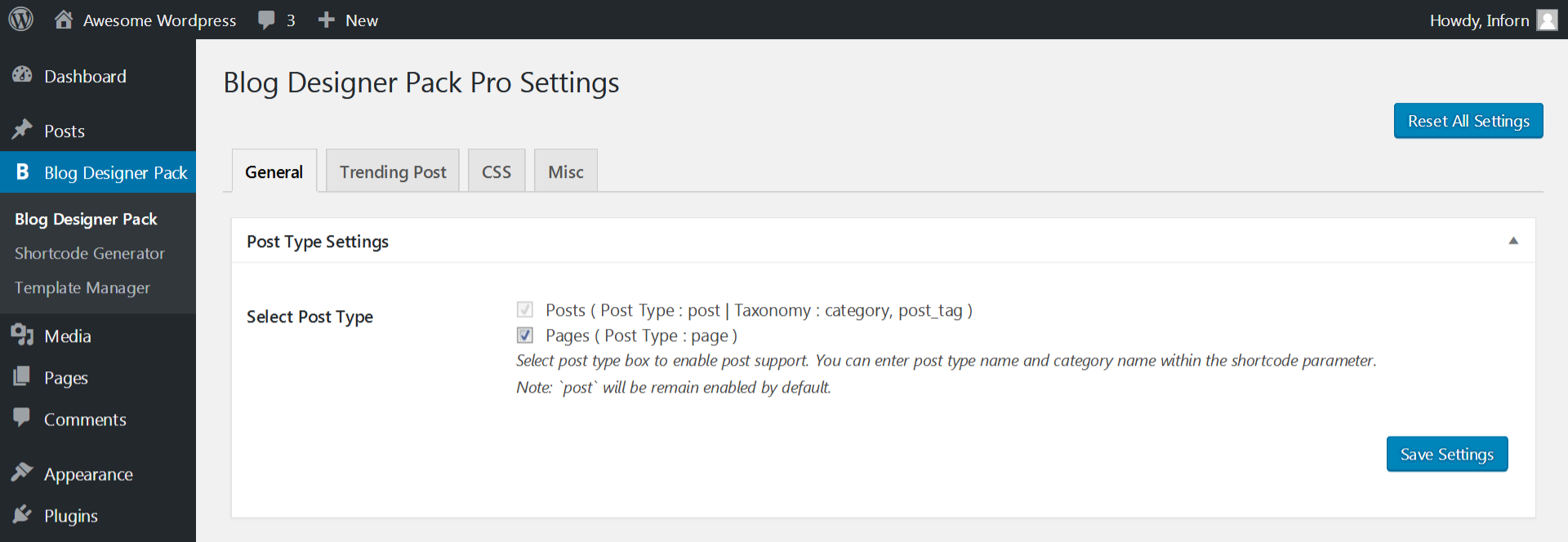
General Settings

Post Type Settings
Select your desired post type to enable post type support. You can enter post type name and category name within the shortcode parameter.
Note: `post` will be remain enabled by default.
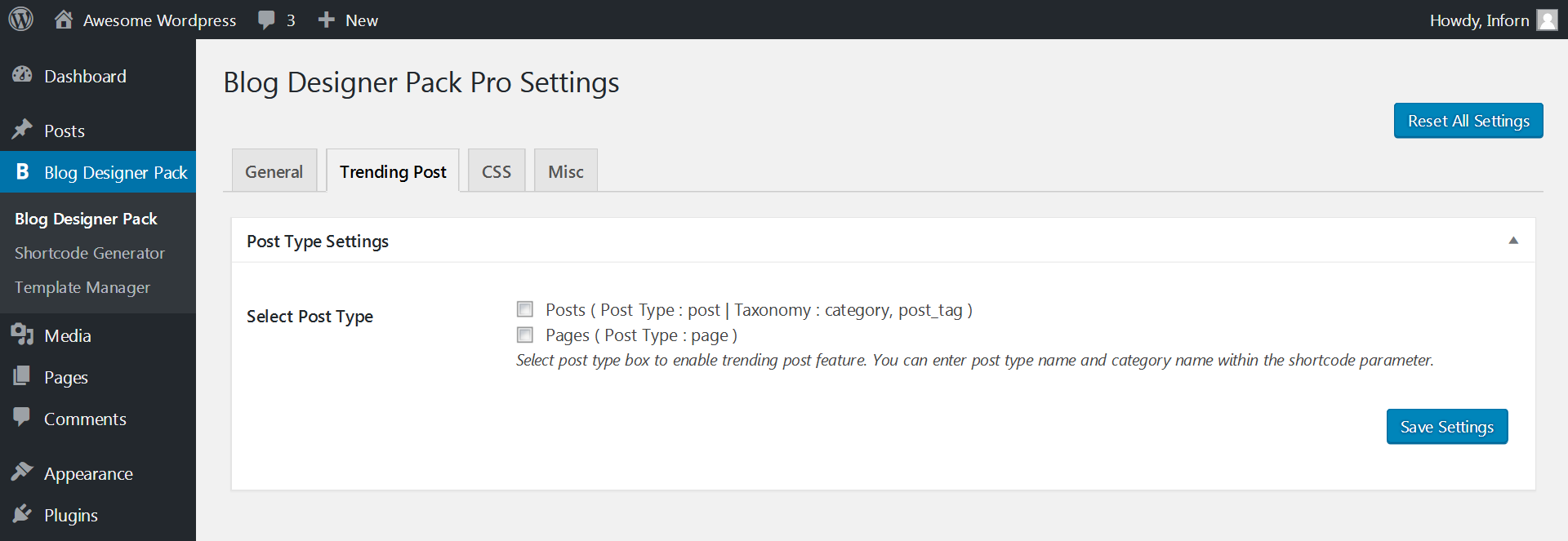
Trending Post
Trending post settings holds the trending post related settings.

Post Type Settings
Select your desired custom post type to enable post type support for trending post. You can enter post type name and category name within the shortcode parameter.
Note:The post view count will be stored when user visits the post page.
Social Sharing Settings
Social sharing settings holds the post sharing related settings.
Enable Social Sharing
Check this box to enable social sharing globally.
Social Services
Choose your desired social sharing service.
Note: Social sharing will be displayed in same order in which you save.
Social Sharing on Single Pages
Sharing Label
Enter sharing label which will be display on social sharing icon on single post pages.
Sharing Theme
Choose social sharing icon theme.
Select Post Type
Select your desired custom post type to enable social sharing support for single post pages.
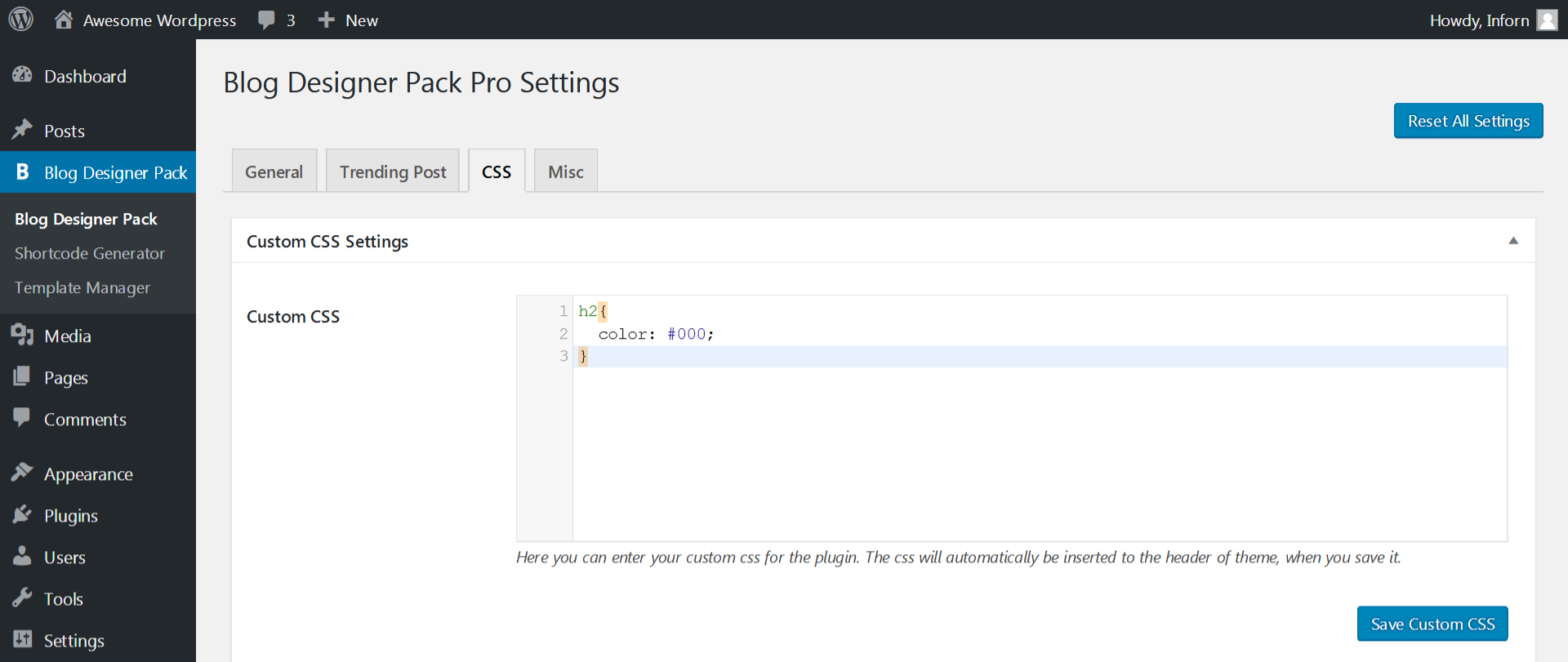
Custom CSS Settings
You can simply override plugin css form here.

Here you can enter your custom css for the plugin. The css will automatically be inserted to the header of theme, when you save it.
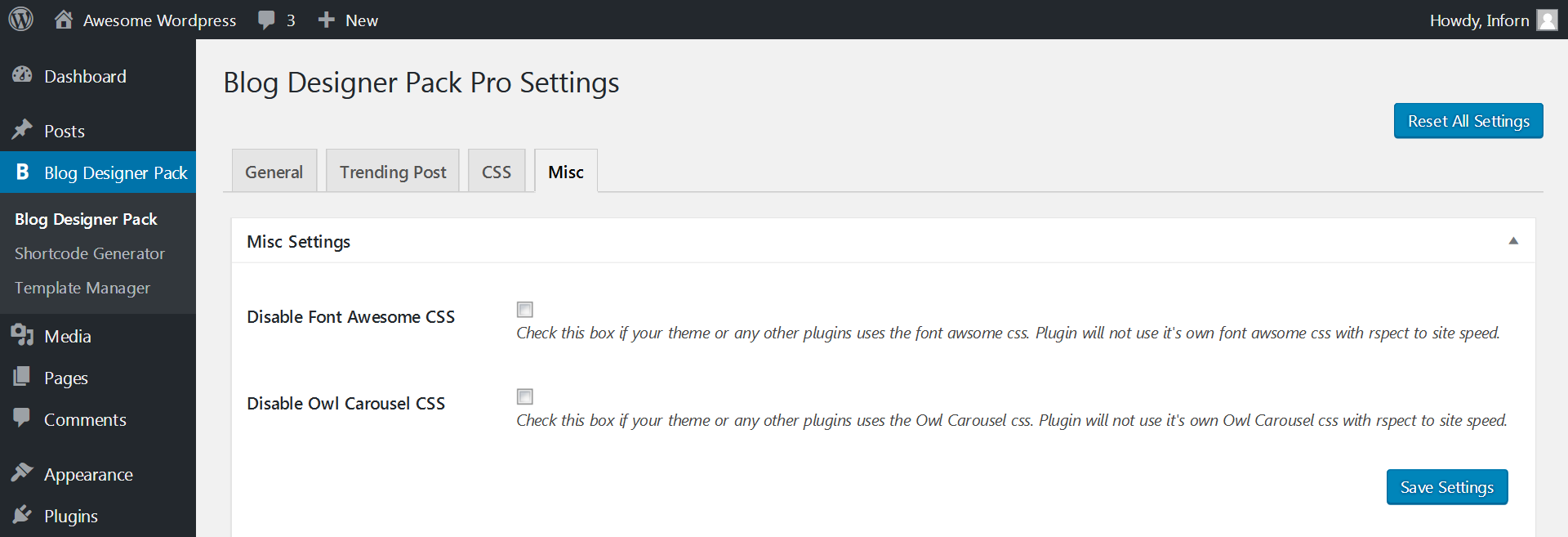
Misc Settings
These are the plugin miscellaneous settings.

Disable Font Awesome CSS
Check the box if your theme or any other plugins uses the font awsome css. Blog Designer Pack plugin will not enqueue it's own CSS for speed concern.
Disable Owl Carousel CSS
Check the box if your theme or any other plugins uses the Owl Carousel css. Blog Designer Pack plugin will not enqueue it's own CSS for speed concern.
Blog Post Settings
These are the blog post meta box settings. Control custom link, reset post view count and etc.
Post Settings

Disable Social Sharing
Check this box to disable social sharing for this particular post.
Note: This option will only be display when sharing is enabled from plugin settings.
Featured Post
Check this box to mark this post as a featured post. You can display only featured post via plugin shortcode.
Read More Link
Enter custom read more link for post. Leave empty for default post permalink.
Trending Post Settings
Post View Count
This display the total number of post view count by visitor. You can reset post count by clicking 'Reset Post Count' button beside the post count.
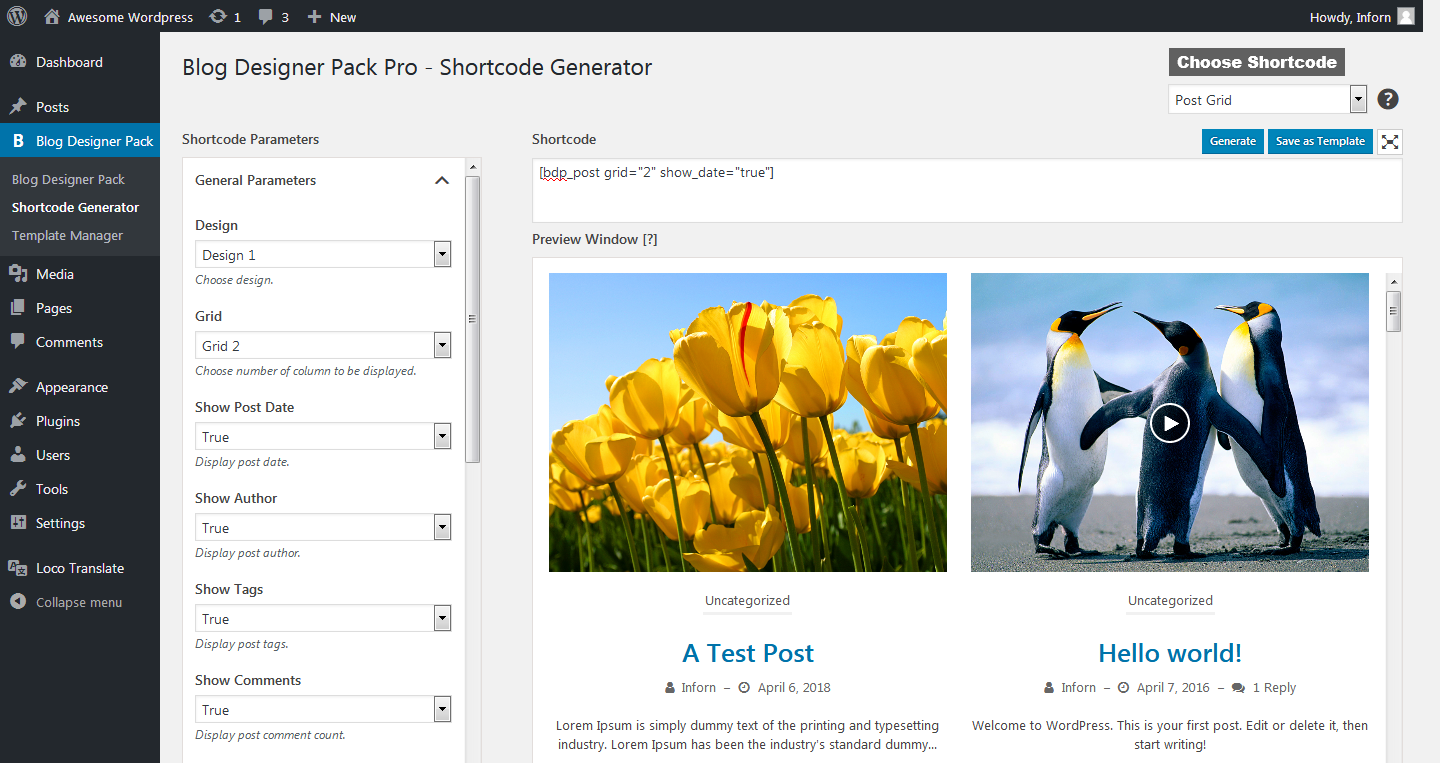
Shortcode Generator
Shortcode generator is a very useful tool to generate plugin shortocde. It allows you to preview plugin shortcode. You can choose your desired shortcode from the dropdown and check various parameters from left panel.
With shortcode generator you can refer various shortocde parameter and check it's output with live preview panel. There is no need to refer plugin documentation deeply.
You can paste shortcode to below and press Generate button to preview so each and every time you do not have to choose each parameters!!!
Shortcode generator is a very handy tool like WordPress Customizer!! Check shortcode generator within plugin menu.

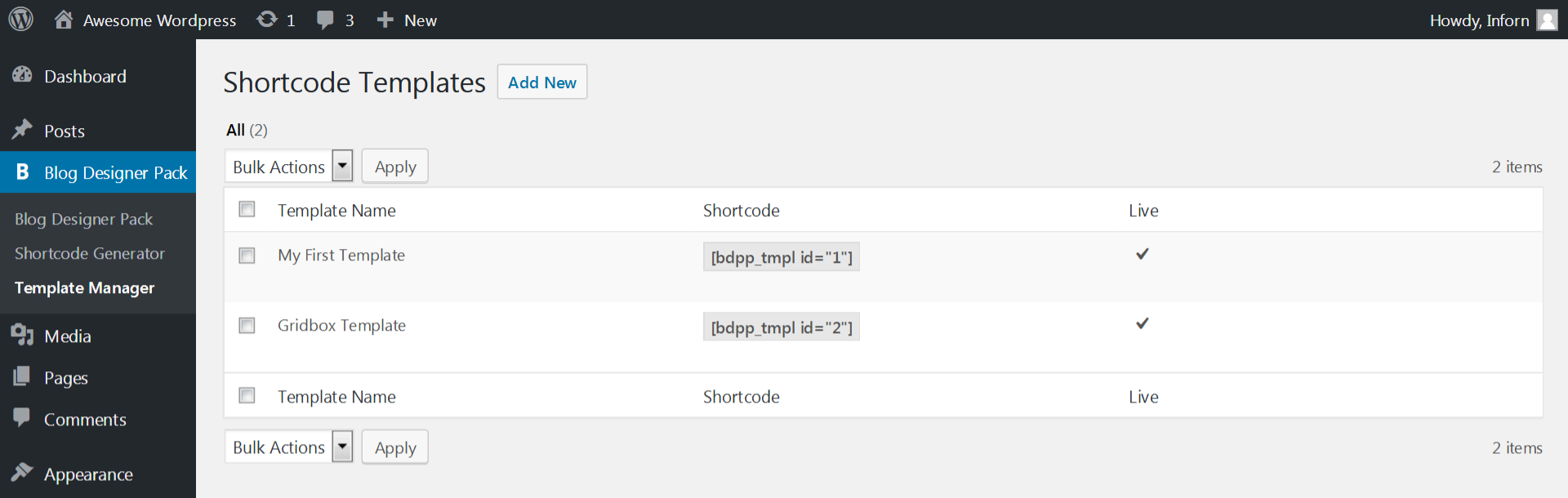
Shortcode Template Manager
Shortcode Template Manager is one of the my favourite functionality within plugin.
Shortcode Template Manager is a container of your shortcode. It means it holds your desired shortcode with parameters and control from one place.
So it is the central management of a shortcode which reflects the output at every places where you have added template. You can easily enable / disable it. Amazing!!!
A most powerful functionality for those who update their site page frequently. A handy and hassles free functionality.
Why don't you try shortcode template manager from plugin 'Template Manager' menu.

Plugin Shortcodes
Plugin contains nine types of different shortcodes depending your need.
Note: Please enter the shortcode into 'Text' tab of WordPress plugin editor without 'code' HTML tag OR use 'Shortcode Generator' tool within plugin.
Here are the plugin shortcodes.
- Post Grid -
[bdp_post] - Post Slider -
[bdp_post_slider] - Post Carousel -
[bdp_post_carousel] - Post GridBox -
[bdp_post_gridbox] - Post GridBox Slider -
[bdp_post_gridbox_slider] - Post List -
[bdp_post_list] - Post Masonry -
[bdp_masonry] - Post Ticker -
[bdp_ticker] - Post Timeline -
[bdp_timeline]
Common Shortcode Parameters
Common parameters which works with all shortcode.Post Type
[bdp_post post_type="post"]
Enter registered post type name. You can find it on plugin setting page.
Note: Be sure you have added valid post type name otherwise no result will be displayed.
Taxonomy
[bdp_post taxonomy="category"]
Enter registered taxonomy name. You can find it on plugin setting page.
Note: Be sure you have added valid taxonomy name otherwise no result will be displayed.
Tag Taxonomy
[bdp_post tag_taxonomy="post_tag"]
Enter registered tag taxonomy name. You can find it on plugin setting page. This is just to display post tags.
Note: Be sure you have added valid tag taxonomy name otherwise no result will be displayed. Leave it empty for default.
Display Type
[bdp_post type="featured"]
Select display type of post. Is it Featured or Trending? Supported values are 'featured' OR 'trending'.
Display Sticky Post
[bdp_post sticky_posts="true"]
Display sticky post. Supported values are 'true' OR 'false'.
Display Author
[bdp_post show_author="true"]
Display post author. Supported values are 'true' OR 'false'.
Display Post Date
[bdp_post show_date="true"]
Display post date. Supported values are 'true' OR 'false'.
Display Post Category
[bdp_post show_category="true"]
Display post categories. Supported values are 'true' OR 'false'.
Display Post Tags
[bdp_post show_tags="true"]
Display post tags. Supported values are 'true' OR 'false'.
Display Comments Count
[bdp_post show_comments="true"]
Display post comment count. Supported values are 'true' OR 'false'.
Display Post Content
[bdp_post show_content="true"]
Display post content.
Post Content Word Limit
[bdp_post content_words_limit="20"]
Display number of post content words.
Display Read More
[bdp_post show_read_more="true"]
Display post read more button. Supported values are 'true' OR 'false'.
Read More Button Text
[bdp_post read_more_text="Read More"]
Enter your desired read more button text.
Link Behaviour
[bdp_post link_behaviour="new"]
Choose post link behaviour to open in a new tab or same tab. Supported values are 'self' OR 'new'.
Image Size
[bdp_post media_size="medium"]
Choose WordPress registered image size. e.g thumbnail (150 X 150), medium (300 X 300), large (1024 X 1024), medium-large (768 X 768), bdpp-medium (640 X 480), full.
Note : These are the WordPress registered image size. When you upload the image in WordPress it creates various size of images. You can call them as per your need and speed concern. These sizes may very depending on your theme or any third party plugin with this functionality.
Recommended size is 'medium' or 'medium-large'.
Style Manager
[bdp_post style_id="X"]
Where X is style ID. You can create style under Blog Designer Pack --> Style Manager and create your style. Style Manager is use to change title, content, meta details font size and colors. You can also customize slider arrows, dots and read more button design.
Previous Button Text
[bdp_post prev_text="Previous"]
Set previous button text. You can enter any Text or Html entity. Leave it empty for default.
Next Button Text
[bdp_post next_text="Next"]
Set next button text. You can enter any Text or Html entity. Leave it empty for default.
Enable Sharing
[bdp_post sharing="design-1"]
Enable sharing functionality. It will display a sharing icon. On hover or click of it user can share post on configured social media. Supported values are "design-1", "design-2", "design-3" and "design-4". Set it false to disable it.
Total Number of Post
[bdp_post limit="10"]
Enter total number of post to be displayed. Enter -1 to display all. Leave it blank for default.
Post Order By
[bdp_post orderby="date"]
Select order type. Supported values are
- ID - Based on Post ID's
- title - Based on Post Title
- name - Order by post name (post slug)
- date - Based on Post added date
- modified - Based on Post modified date
- rand - Random Order on each page load
- menu_order - Post Sorting Order
- author - Based on Post Author
- comment_count - Order by number of comments
Post Order
[bdp_post order="DESC"]
Select sorting order. Supported values are 'DESC' OR 'ASC'.
Display Post From Specific Category
[bdp_post category="5,10"]
OR
[bdp_post category="category_slug"]
Enter category id or slug to display categories wise. You can pass multiple ids or slug with comma seperated. You can find id and slug at relevant category listing page.
Exclude Post From Specific Category
[bdp_post exclude_cat="3,5"]
Exclude post category. Works only if `Category` field is empty. You can pass multiple ids with comma seperated. You can find id at relevant category listing page.
Display Child Category Post
[bdp_post include_cat_child="true"]
If you are using parent category then whether to display child category post or not. Supported values are 'true' OR 'false'.
Display Specific Post
[bdp_post posts="3,5"]
Enter id of the post which you want to display. You can pass multiple ids with comma seperated. You can find id at relevant post listing page.
Exclude Posts
[bdp_post hide_post="3,5"]
Enter id of the post which you do not want to display. You can pass multiple ids with comma seperated. You can find id at relevant post listing page.
Display Post From Specific Author
[bdp_post include_author="3"]
Enter author id to display posts of particular author. You can pass multiple ids with comma seperated. You can find id at users listing page.
Exclude Post From Specific Author
[bdp_post exclude_author="3"]
Enter author id to hide post of particular author. Works only if `Include Author` field is empty. You can pass multiple ids with comma seperated. You can find id at relevant users listing page.
Query Offset
[bdp_post query_offset="1"]
Exclude number of posts from starting. e.g if you pass 3 then it will skip first third post. Note: Do not use limit=-1 with this.
CSS Class
[bdp_post css_class="extra-css-class"]
Enter an extra CSS class for design customization. Note: Extra class added as parent so using extra class you customize your design.
Post Grid Shortcode Parameters
Shortcode :[bdp_post]We have listed unique parameters for this shortcode. Checkout common parameter which works with all shortcode.
Design (Layout)
[bdp_post design="design-1"]
Choose your favourite layout. Values are design-1 to design-18. There are total 18 designs for carousel.
Grid (Number of Columns)
[bdp_post grid="2"]
Choose number of columns.
Pagination
[bdp_post pagination="true"]
Display pagination. Supported values are 'true' OR 'false'.
Pagination Type
[bdp_post pagination_type="numeric"]
Choose pagination type. Supported values are 'numeric', 'numeric-ajax', 'prev-next', 'load-more', 'prev-next-ajax' and infinite.
Equal Height
[bdp_post css_class="bdpp-equal-height"]
Add equal height if you are using grid > 1.
Post Slider Shortcode Parameters
Shortcode :[bdp_post_slider]We have listed unique parameters for this shortcode. Checkout common parameter which works with all shortcode.
Design (Layout)
[bdp_post_slider design="design-1"]
Choose your favourite layout. Values are design-1 to design-10. There are total 10 designs for slider.
Slider Arrows
[bdp_post_slider arrows="true"]
Enable slider arrows. Supported values are 'true' OR 'false'.
Slider Navigation Dots
[bdp_post_slider dots="true"]
Enable slider pagination dots. Supported values are 'true' OR 'false'.
Autoplay
[bdp_post_slider autoplay="true"]
Enable slider autoplay. Supported values are 'true' OR 'false'.
Autoplay Interval
[bdp_post_slider autoplay_interval="5000"]
Enter autoplay interval.
Slider Speed
[bdp_post_slider speed="5000"]
Enter slider speed.
Slider Loop
[bdp_post_slider loop="true"]
Enable slider loop. Run slider contineously in looping. Supported values are 'true' OR 'false'.
Slider Autoplay Pause on Hover
[bdp_post_slider autoplay_hover_pause="true"]
Autoplay pause on hover. Supported values are 'true' OR 'false'.
Slide Margin
[bdp_post_slider slide_margin="20"]
Slide margin. This is the gap beetween two slides.
Slider Start Position
[bdp_post_slider start_position="5"]
Slider start position.
Slider Stage Padding
[bdp_post_slider stage_padding="10"]
Enter slider stage padding. A partial slide will be visible at both the end.
Slider Auto Height
[bdp_post_slider auto_height="false"]
Enable slider auto height. Supported values are 'true' OR 'false'.
Slider Thumbnails View
[bdp_post_slider show_thumbnail="true"]
Enable slider with thumbnails. Supported values are 'true' OR 'false'.
Number of Thumbnails
[bdp_post_slider thumbnail="7"]
Enter number of thumbnails you want to show with slider.
Slider URL Hash Listner
[bdp_post_slider url_hash_listener="false"]
Enable url hash listner of slider. Supported values are 'true' OR 'false'.
Slider Lazyload
[bdp_post_slider lazyload="false"]
Enable slider lazyload. Slider images will load once the page is loaded. Supported values are 'true' OR 'false'.
Post Carousel Shortcode Parameters
Shortcode :[bdp_post_carousel]We have listed unique parameters for this shortcode. Checkout common parameter which works with all shortcode.
Design (Layout)
[bdp_post_carousel design="design-1"]
Choose your favourite layout. Values are design-1 to design-18. There are total 18 designs for carousel.
Slides Column
[bdp_post_carousel slide_show="2"]
Enter number of slides to show.
Slides to Scroll
[bdp_post_carousel slide_scroll="2"]
Enter number of slides to scroll at a time.
Slider Arrows
[bdp_post_carousel arrows="true"]
Enable slider arrows. Supported values are 'true' OR 'false'.
Slider Navigation Dots
[bdp_post_carousel dots="true"]
Enable slider pagination dots. Supported values are 'true' OR 'false'.
Autoplay
[bdp_post_carousel autoplay="true"]
Enable slider autoplay. Supported values are 'true' OR 'false'.
Autoplay Interval
[bdp_post_carousel autoplay_interval="5000"]
Enter autoplay interval.
Slider Speed
[bdp_post_carousel speed="5000"]
Enter slider speed.
Slider Loop
[bdp_post_carousel loop="true"]
Enable slider loop. Run slider contineously in looping. Supported values are 'true' OR 'false'.
Slider Autoplay Pause on Hover
[bdp_post_carousel autoplay_hover_pause="true"]
Autoplay pause on hover. Supported values are 'true' OR 'false'.
Slide Margin
[bdp_post_carousel slide_margin="20"]
Slide margin. This is the gap beetween two slides.
Slider Start Position
[bdp_post_carousel start_position="5"]
Slider start position.
Slider Stage Padding
[bdp_post_carousel stage_padding="10"]
Enter slider stage padding. A partial slide will be visible at both the end.
Slider Auto Height
[bdp_post_carousel auto_height="false"]
Enable slider auto height. Supported values are 'true' OR 'false'.
URL Hash Listner
[bdp_post_carousel url_hash_listener="false"]
Enable url hash listner of slider. Supported values are 'true' OR 'false'.
Slider Lazyload
[bdp_post_carousel lazyload="false"]
Enable slider lazyload. Slider images will load once the page is loaded. Supported values are 'true' OR 'false'.
Equal Height
[bdp_post_carousel css_class="bdpp-equal-height"]
Add equal height in carousel columns.
Post GridBox Shortcode Parameters
Shortcode :[bdp_post_gridbox]We have listed unique parameters for this shortcode. Checkout common parameter which works with all shortcode.
Design (Layout)
[bdp_post_gridbox design="design-1"]
Choose your favourite layout. Values are design-1 to design-12. There are total 12 designs for gridbox.
Height (Height of Image OR Gridbox)
[bdp_post_gridbox height="400"]
Choose height of the post image or gridbox.
Pagination
[bdp_post_gridbox pagination="true"]
Display pagination. Supported values are 'true' OR 'false'.
Pagination Type
[bdp_post_gridbox pagination_type="numeric"]
Choose pagination type. Supported values are 'numeric' OR 'prev-next', 'load-more' and 'prev-next-ajax'.
Colorful Overlay
[bdp_post_gridbox css_class="bdpp-colorfull"]
Add colorful overlay.
Post GridBox Slider Shortcode Parameters
Shortcode :[bdp_post_gridbox_slider]We have listed unique parameters for this shortcode. Checkout common parameter which works with all shortcode.
Design (Layout)
[bdp_post_gridbox_slider design="design-1"]
Choose your favourite layout. Values are design-1 to design-7. There are total 7 designs for gridbox slider.
Height (Height of Image OR Gridbox)
[bdp_post_gridbox_slider height="400"]
Choose height of the post image or gridbox.
Slider Arrows
[bdp_post_gridbox_slider arrows="true"]
Enable slider arrows. Supported values are 'true' OR 'false'.
Slider Navigation Dots
[bdp_post_gridbox_slider dots="true"]
Enable slider pagination dots. Supported values are 'true' OR 'false'.
Autoplay
[bdp_post_gridbox_slider autoplay="true"]
Enable slider autoplay. Supported values are 'true' OR 'false'.
Autoplay Interval
[bdp_post_gridbox_slider autoplay_interval="5000"]
Enter autoplay interval.
Slider Speed
[bdp_post_gridbox_slider speed="5000"]
Enter slider speed.
Slider Loop
[bdp_post_gridbox_slider loop="true"]
Enable slider loop. Run slider contineously in looping. Supported values are 'true' OR 'false'.
Slider Autoplay Pause on Hover
[bdp_post_gridbox_slider autoplay_hover_pause="true"]
Autoplay pause on hover. Supported values are 'true' OR 'false'.
Slide Margin
[bdp_post_gridbox_slider slide_margin="20"]
Slide margin. This is the gap beetween two slides.
Slider Start Position
[bdp_post_gridbox_slider start_position="5"]
Slider start position.
Slider Stage Padding
[bdp_post_gridbox_slider stage_padding="10"]
Enter slider stage padding. A partial slide will be visible at both the end.
Slider Auto Height
[bdp_post_gridbox_slider auto_height="false"]
Enable slider auto height. Supported values are 'true' OR 'false'.
Slider URL Hash Listner
[bdp_post_gridbox_slider url_hash_listener="false"]
Enable url hash listner of slider. Supported values are 'true' OR 'false'.
Slider Lazyload
[bdp_post_gridbox_slider lazyload="false"]
Enable slider lazyload. Slider images will load once the page is loaded. Supported values are 'true' OR 'false'.
Colorful Overlay
[bdp_post_gridbox_slider css_class="bdpp-colorfull"]
Add colorful overlay.
Post List Shortcode Parameters
Shortcode :[bdp_post_list]We have listed unique parameters for this shortcode. Checkout common parameter which works with all shortcode.
Design (Layout)
[bdp_post_list design="design-1"]
Choose your favourite layout. Values are design-1 to design-7. There are total 7 designs for post list.
Pagination
[bdp_post_list pagination="true"]
Display pagination. Supported values are 'true' OR 'false'.
Pagination Type
[bdp_post_list pagination_type="numeric"]
Choose pagination type. Supported values are 'numeric' OR 'prev-next', 'load-more' and 'prev-next-ajax'.
Post Masonry Shortcode Parameters
Shortcode :[bdp_masonry]We have listed unique parameters for this shortcode. Checkout common parameter which works with all shortcode.
Design (Layout)
[bdp_masonry design="design-1"]
Choose your favourite layout. Values are design-1 to design-16. There are total 16 designs for post list.
Grid (Number of Columns)
[bdp_masonry grid="2"]
Choose number of columns.
Pagination
[bdp_masonry pagination="true"]
Display pagination. Supported values are 'true' OR 'false'.
Pagination Type
[bdp_masonry pagination_type="numeric"]
Choose pagination type. Supported values are 'numeric' OR 'prev-next', 'load-more' and 'prev-next-ajax'.
Masonry Effect
[bdp_masonry effect="effect-1"]
Choose masonry loading effect. Values are effect-1 to effect-8. There are total 8 effects.
Post Timeline Shortcode Parameters
Shortcode :[bdp_timeline]We have listed unique parameters for this shortcode. Checkout common parameter which works with all shortcode.
Design (Layout)
[bdp_timeline design="design-1"]
Choose your favourite layout. Values are design-1 to design-10. There are total 10 designs for post list.
Pagination
[bdp_timeline pagination="true"]
Display pagination. Supported values are 'true' OR 'false'.
Pagination Type
[bdp_timeline pagination_type="numeric"]
Choose pagination type. Supported values are 'numeric' OR 'prev-next', 'load-more' and 'prev-next-ajax'.
Post Ticker Shortcode Parameters
Shortcode :[bdp_ticker]Post Type
[bdp_ticker post_type="post"]
Enter registered post type name. You can find it on plugin setting page.
Note: Be sure you have added valid post type name otherwise no result will be displayed.
Taxonomy
[bdp_ticker taxonomy="category"]
Enter registered taxonomy name. You can find it on plugin setting page.
Note: Be sure you have added valid taxonomy name otherwise no result will be displayed.
Display Type
[bdp_ticker type="featured"]
Select display type of post. Is it Featured or Trending? Supported values are 'featured' OR 'trending'.
Display Sticky Post
[bdp_ticker sticky_posts="true"]
Display sticky post. Supported values are 'true' OR 'false'.
Total Number of Post
[bdp_ticker limit="10"]
Enter total number of post to be displayed. Enter -1 to display all. Leave it blank for default.
Ticker Title
[bdp_ticker ticker_title="Trending News"]
Enter ticker title.
Ticker Theme Color
[bdp_ticker theme_color="#2096cd"]
Choose ticker theme color.
Heading Font Color
[bdp_ticker heading_font_color="#fff"]
Choose ticker heading font color.
Ticker Font Color
[bdp_ticker font_color="#2096cd"]
Choose ticker font color.
Ticker Font Style
[bdp_ticker font_style="normal"]
Choose ticker font style. Supported values are 'normal', 'bold', 'italic' and 'bold-italic'.
Link Behaviour
[bdp_ticker link_behaviour="new"]
Choose post link behaviour to open in a new tab or same tab. Supported values are 'self' OR 'new'.
Ticker Effect
[bdp_ticker ticker_effect="slide-v"]
Choose ticker effect. Supported values are 'slide-v', 'slide-h' and 'fade'.
Ticker Arrows
[bdp_ticker arrows="true"]
Enable slider arrows. Supported values are 'true' OR 'false'.
Autoplay
[bdp_ticker autoplay="true"]
Enable slider autoplay. Supported values are 'true' OR 'false'.
Speed
[bdp_ticker speed="5000"]
Enter slider speed.
Post Order By
[bdp_ticker orderby="date"]
Select order type. Supported values are
ID - Based on Post ID's
title - Based on Post Title
date - Based on Post added date
modified - Based on Post modified date
rand - Random Order on each page load
menu_order - Post Sorting Order
author - Based on Post Author
Post Order
[bdp_ticker order="DESC"]
Select sorting order. Supported values are 'DESC' OR 'ASC'.
Display Post From Specific Category
[bdp_ticker category="5,10"]
Enter category id to display categories wise. You can pass multiple ids with comma seperated. You can find id at relevant category listing page.
Exclude Post From Specific Category
[bdp_ticker exclude_cat="3,5"]
Exclude post category. Works only if `Category` field is empty. You can pass multiple ids with comma seperated. You can find id at relevant category listing page.
Display Child Category Post
[bdp_ticker include_cat_child="true"]
If you are using parent category then whether to display child category post or not. Supported values are 'true' OR 'false'.
Display Specific Post
[bdp_ticker posts="3,5"]
Enter id of the post which you want to display. You can pass multiple ids with comma seperated. You can find id at relevant post listing page.
Exclude Posts
[bdp_ticker hide_post="3,5"]
Enter id of the post which you do not want to display. You can pass multiple ids with comma seperated. You can find id at relevant post listing page.
Display Post From Specific Author
[bdp_ticker include_author="3"]
Enter author id to display posts of particular author. You can pass multiple ids with comma seperated. You can find id at users listing page.
Exclude Post From Specific Author
[bdp_ticker exclude_author="3"]
Enter author id to hide post of particular author. Works only if `Include Author` field is empty. You can pass multiple ids with comma seperated. You can find id at relevant users listing page.
Query Offset
[bdp_ticker query_offset="1"]
Exclude number of posts from starting. e.g if you pass 3 then it will skip first third post. Note: Do not use limit=-1 with this.
CSS Class
[bdp_ticker css_class="extra-css-class"]
Enter an extra CSS class for design customization. Note: Extra class added as parent so using extra class you customize your design.
Category Shortcodes
Category contains 2 types of different shortcodes depending your need.
Note: Please enter the shortcode into 'Text' tab of WordPress plugin editor without 'code' HTML tag OR use 'Shortcode Generator' tool within plugin.
Here are the category shortcodes.
- Category Grid -
[bdp_cat_grid] - Category Slider -
[bdp_cat_slider]
Common Shortcode Parameters
Common parameters which works with all shortcode.Taxonomy
[bdp_cat_grid taxonomy="category"]
Enter registered taxonomy name. You can find it on plugin setting page.
Note: Be sure you have added valid taxonomy name otherwise no result will be displayed.
Limit
[bdp_cat_grid Limit="12"]
Enter limit to display number of categroies. To display all categories, please pass the limit="-1"
Design
[bdp_cat_grid design="design-1"]
Choose your favourite layout. Values are design-1 to design-5.
Media size
[bdp_cat_grid media_size="large"]
Choose WordPress registered image size. e.g thumbnail (150 X 150), medium (300 X 300), large (1024 X 1024), medium-large (768 X 768), bdpp-medium (640 X 480), full.
Note : These are the WordPress registered image size. When you upload the image in WordPress it creates various size of images. You can call them as per your need and speed concern. These sizes may very depending on your theme or any third party plugin with this functionality.
Recommended size is 'medium' or 'medium-large'.
Link
[bdp_cat_grid link="true"]
Enable link for category or not.
Link target
[bdp_cat_grid link_target="blank"]
Choose link behaviour to open in a new tab or same tab. Supported values are 'self' OR 'blank'.
Parent
[bdp_cat_grid parent=""]
Get direct children of this term (only terms whose explicit parent is this value). If 0 is passed, only top-level terms are returned. Default is an empty string.
Child of
[bdp_cat_grid child_of=""]
Get all descendents of this term. Default is 0.
Note: the difference between child_of and parent is that where parent only gets direct children of the parent term (ie: 1 level down), child_of gets all descendants (as many levels as are available)
Order By
[bdp_cat_grid orderby="date"]
Select order type. Supported values are
- id - Based on category ID's
- count - Based on category post count.
- name - Based on category title.
- slug - Based on category slug.
Order
[bdp_cat_grid order="DESC"]
Select sorting order. Supported values are 'DESC' OR 'ASC'.
Hide empty
[bdp_cat_grid hide_empty="true"]
Show empty terms or not. Values are 'true' or 'false'.
Show title
[bdp_cat_grid show_title="true"]
Display category title or not. Values are 'true' or 'false'.
Show count
[bdp_cat_grid show_count="true"]
Display category count or not. Values are 'true' or 'false'.
Show desc
[bdp_cat_grid show_desc="true"]
Display category description or not. Values are 'true' or 'false'..
Include category
[bdp_cat_grid include_cat="3,5"]
Enter id of the category which you to display. You can pass multiple ids with comma seperated.
Exclude category
[bdp_cat_grid exclude_cat="3,5"]
Enter id of the category which you do not want to display. You can pass multiple ids with comma seperated.
Offset
[bdp_cat_grid offset="1"]
Exclude number of category from starting. e.g if you pass 3 then it will skip first third post. Note: Do not use limit=-1 with this.
CSS Class
[bdp_cat_grid css_class="extra-css-class"]
Enter an extra CSS class for design customization. Note: Extra class added as parent so using extra class you customize your design.
Category Grid Shortcode Parameters
Shortcode :[bdp_cat_grid]We have listed unique parameters for this shortcode. Checkout common parameter which works with all shortcode.
Grid (Number of Columns)
[bdp_cat_grid grid="2"]
Choose number of columns.
Pagination
[bdp_cat_grid pagination="true"]
Display pagination. Supported values are 'true' OR 'false'.
Pagination Type
[bdp_cat_grid pagination_type="numeric"]
Choose pagination type. Supported values are 'numeric', 'load-more' and 'prev-next-ajax'.
Previous Button Text
[bdp_cat_grid prev_text="Previous"]
Set previous button text. You can enter any Text or Html entity. Leave it empty for default.
Next Button Text
[bdp_cat_grid next_text="Next"]
Set next button text. You can enter any Text or Html entity. Leave it empty for default.
Category Slider Shortcode Parameters
Shortcode :[bdp_cat_slider]We have listed unique parameters for this shortcode. Checkout common parameter which works with all shortcode.
Slider Arrows
[bdp_cat_slider arrows="true"]
Enable slider arrows. Supported values are 'true' OR 'false'.
Slider Navigation Dots
[bdp_cat_slider dots="true"]
Enable slider pagination dots. Supported values are 'true' OR 'false'.
Autoplay
[bdp_cat_slider autoplay="true"]
Enable slider autoplay. Supported values are 'true' OR 'false'.
Autoplay Interval
[bdp_cat_slider autoplay_interval="5000"]
Enter autoplay interval.
Slider Speed
[bdp_cat_slider speed="5000"]
Enter slider speed.
Slider Loop
[bdp_cat_slider loop="true"]
Enable slider loop. Run slider contineously in looping. Supported values are 'true' OR 'false'.
Slider Autoplay Pause on Hover
[bdp_cat_slider autoplay_hover_pause="true"]
Autoplay pause on hover. Supported values are 'true' OR 'false'.
Slide Margin
[bdp_cat_slider slide_margin="20"]
Slide margin. This is the gap beetween two slides.
Slider Start Position
[bdp_cat_slider start_position="5"]
Slider start position.
Slider Stage Padding
[bdp_cat_slider stage_padding="10"]
Enter slider stage padding. A partial slide will be visible at both the end.
Slider Auto Height
[bdp_cat_slider auto_height="false"]
Enable slider auto height. Supported values are 'true' OR 'false'.
Slider URL Hash Listner
[bdp_cat_slider url_hash_listener="false"]
Enable url hash listner of slider. Supported values are 'true' OR 'false'.
Slider Lazyload
[bdp_cat_slider lazyload="false"]
Enable slider lazyload. Slider images will load once the page is loaded. Supported values are 'true' OR 'false'.
Miscellaneous Shortcodes
Plugin contains one types of miscellaneous shortcode depending your need.
Note: Please enter the shortcode into 'Text' tab of WordPress plugin editor without 'code' HTML tag OR use 'Shortcode Generator' tool within plugin.
Here are the plugin shortcodes.
- Post Grid -
[bdp_post_ctv1]
Shortcode Parameters
Grid (Number of Columns)
[bdp_post_ctv1 grid="2"]
Choose number of columns.
Post Type
[bdp_post_ctv1 post_type="post"]
Enter registered post type name. You can find it on plugin setting page.
Note: Be sure you have added valid post type name otherwise no result will be displayed.
Taxonomy
[bdp_post_ctv1 taxonomy="category"]
Enter registered taxonomy name. You can find it on plugin setting page.
Note: Be sure you have added valid taxonomy name otherwise no result will be displayed.
Display Type
[bdp_post_ctv1 type="featured"]
Select display type of post. Is it Featured or Trending? Supported values are 'featured' OR 'trending'.
Display Sticky Post
[bdp_post_ctv1 sticky_posts="true"]
Display sticky post. Supported values are 'true' OR 'false'.
Display Author
[bdp_post_ctv1 show_author="true"]
Display post author. Supported values are 'true' OR 'false'.
Display Post Date
[bdp_post_ctv1 show_date="true"]
Display post date. Supported values are 'true' OR 'false'.
Display Post Category
[bdp_post_ctv1 show_category="true"]
Display post categories. Supported values are 'true' OR 'false'.
Display Post Tags
[bdp_post_ctv1 show_tags="true"]
Display post tags. Supported values are 'true' OR 'false'.
Display Comments Count
[bdp_post_ctv1 show_comments="true"]
Display post comment count. Supported values are 'true' OR 'false'.
Display Post Content
[bdp_post_ctv1 show_content="true"]
Display post content.
Post Content Word Limit
[bdp_post_ctv1 content_words_limit="20"]
Display number of post content words.
Display Read More
[bdp_post_ctv1 show_read_more="true"]
Display post read more button. Supported values are 'true' OR 'false'.
Read More Button Text
[bdp_post_ctv1 read_more_text="Read More"]
Enter your desired read more button text.
Link Behaviour
[bdp_post_ctv1 link_behaviour="new"]
Choose post link behaviour to open in a new tab or same tab. Supported values are 'self' OR 'new'.
Image Size
[bdp_post_ctv1 media_size="medium"]
Choose WordPress registered image size. e.g thumbnail (150 X 150), medium (300 X 300), large (1024 X 1024), medium-large (768 X 768), bdpp-medium (640 X 480), full.
Note : These are the WordPress registered image size. When you upload the image in WordPress it creates various size of images. You can call them as per your need and speed concern. These sizes may very depending on your theme or any third party plugin with this functionality.
Recommended size is 'medium' or 'medium-large'.
Total Number of Post
[bdp_post_ctv1 limit="10"]
Enter total number of post to be displayed. Enter -1 to display all. Leave it blank for default.
Post Order By
[bdp_post_ctv1 orderby="date"]
Select order type. Supported values are
- ID - Based on Post ID's
- title - Based on Post Title
- date - Based on Post added date
- modified - Based on Post modified date
- rand - Random Order on each page load
- menu_order - Post Sorting Order
- author - Based on Post Author
Post Order
[bdp_post_ctv1 order="DESC"]
Select sorting order. Supported values are 'DESC' OR 'ASC'.
Display Post From Specific Category
[bdp_post_ctv1 category="5,10"]
Enter category id to display categories wise. You can pass multiple ids with comma seperated. You can find id at relevant category listing page.
Exclude Post From Specific Category
[bdp_post_ctv1 exclude_cat="3,5"]
Exclude post category. Works only if `Category` field is empty. You can pass multiple ids with comma seperated. You can find id at relevant category listing page.
Display Child Category Post
[bdp_post_ctv1 include_cat_child="true"]
If you are using parent category then whether to display child category post or not. Supported values are 'true' OR 'false'.
Display Specific Post
[bdp_post_ctv1 posts="3,5"]
Enter id of the post which you want to display. You can pass multiple ids with comma seperated. You can find id at relevant post listing page.
Exclude Posts
[bdp_post_ctv1 hide_post="3,5"]
Enter id of the post which you do not want to display. You can pass multiple ids with comma seperated. You can find id at relevant post listing page.
Display Post From Specific Author
[bdp_post_ctv1 include_author="3"]
Enter author id to display posts of particular author. You can pass multiple ids with comma seperated. You can find id at users listing page.
Exclude Post From Specific Author
[bdp_post_ctv1 exclude_author="3"]
Enter author id to hide post of particular author. Works only if `Include Author` field is empty. You can pass multiple ids with comma seperated. You can find id at relevant users listing page.
Query Offset
[bdp_post_ctv1 query_offset="1"]
Exclude number of posts from starting. e.g if you pass 3 then it will skip first third post. Note: Do not use limit=-1 with this.
Slider Screen
[bdp_post_ctv1 slider_screen="640"]
Add break-down point value to make it responsive.
CSS Class
[bdp_post_ctv1 css_class="extra-css-class"]
Enter an extra CSS class for design customization. Note: Extra class added as parent so using extra class you customize your design.
Template Structure -- Override templates via a theme
The Blog Designer Pack Pro is made with WordPress standard and it is developer friendly. The plugin contains some markup files within the /templates/ directory.
If you want to customize any markup related to front end, You just need to copy these files to your theme directory.
- pagination.php
- sharing.php
-
grid/
- loop-start.php
- loop-end.php
- design-1.php to design-16.php --
There are total 16 designs within the grid.
-
slider/
- loop-start.php
- loop-end.php
- design-1.php to design-10.php --
There are total 10 designs within the slider.
-
carousel/
- loop-start.php
- loop-end.php
- design-1.php to design-18.php --
There are total 18 designs within the carousel.
-
gridbox/
- loop-start.php
- loop-end.php
- design-1.php to design-12.php --
There are total 12 designs within the gridbox.
-
gridbox-slider/
- loop-start.php
- loop-end.php
- design-1.php to design-6.php --
There are total 6 designs within the gridbox slider.
-
list/
- loop-start.php
- loop-end.php
- design-1.php to design-7.php --
There are total 7 designs within the list.
-
masonry/
- loop-start.php
- loop-end.php
- design-1.php to design-16.php --
There are total 16 designs within the masonry.
-
timeline/
- loop-start.php
- loop-end.php
- design-1.php to design-10.php --
There are total 10 designs within the timeline.
-
ticker/
- loop-start.php
- loop-end.php
- design-1.php
Taxonomy / Category Shortcodes
- pagination.php
-
taxonomy/grid/ --
Taxonomy Grid- loop-start.php
- loop-end.php
- design-1.php to design-5.php --
There are total 5 designs within the taxonomy grid.
-
taxonomy/slider/ --
Taxonomy Slider- loop-start.php
- loop-end.php
- design-1.php to design-5.php --
There are total 5 designs within the taxonomy slider.
-
widget / post-list /
- loop-start.php
- loop-end.php
- design-1.php to design-7.php --
There are total 7 designs within the post list widget.
-
widget / post-slider /
- loop-start.php
- loop-end.php
- design-1.php to design-4.php --
There are total 4 designs within the post slider widget.
To override the post grid design-1.php file then simply copy
/blog-designer-pack-pro/templates/grid/design-1.php to Your-theme/blog-designer-pack-pro/grid/design-1.php
Frequently Asked Questions
To add colorful overlay, please use following custom class (bdpp-colorfull) in the "css_class" shortcode parameter.
eg: [bdp_post_gridbox css_class="bdpp-colorfull"] OR [bdp_post_gridbox_slider css_class="bdpp-colorfull"]
For equal height, please use following custom class (bdpp-equal-height) in the "css_class" shortcode parameter.
eg: [bdp_post css_class="bdpp-equal-height"] OR [bdp_post_carousel css_class="bdpp-equal-height"]
Can't find the answer you are looking for?
If you have any questions that are which are not listed in documentation, Feel free to get in touch with us on support@infornweb.com
